Table of Contents
Wireframing is an essential notion in app design building. Wireframes are prepared to show a broad picture of your business needs and concepts in different niches (such as Ecommerce, education, entertainment, etc).
For you to consider the wireframes’ essence, types, development process, and more, we prepared this post.
Why Are Wireframes Required for Every Project?

In order to dive deeper into the process, we’ll look at the notion of wireframes.
These are layouts without fonts or colors, giving you information about user interface elements’ functionality, placement, size, converting areas, and navigation. The possible user engagement paths (UX design) are also thought out by designers.
During the wireframing stage, it’s much easier to find out the redundant features, project flaws and enhance them. So, you can effortlessly ask for improvement of any element, adding something new, or even changing an app logic.
Remember that the design stage is not so straightforward, and each modification will cause financial and time expenditures.
That’s why the wireframes creation stage is critical in the design building process. It helps you accurately analyze the elements of future design and avoid various drawbacks connected with it for obtaining a flawless interface of Ecommerce (or another niche) app.
Wireframe Types
Wireframes are divided into three types: low-fidelity, medium-fidelity, and high-fidelity. Let’s have a look at each one.

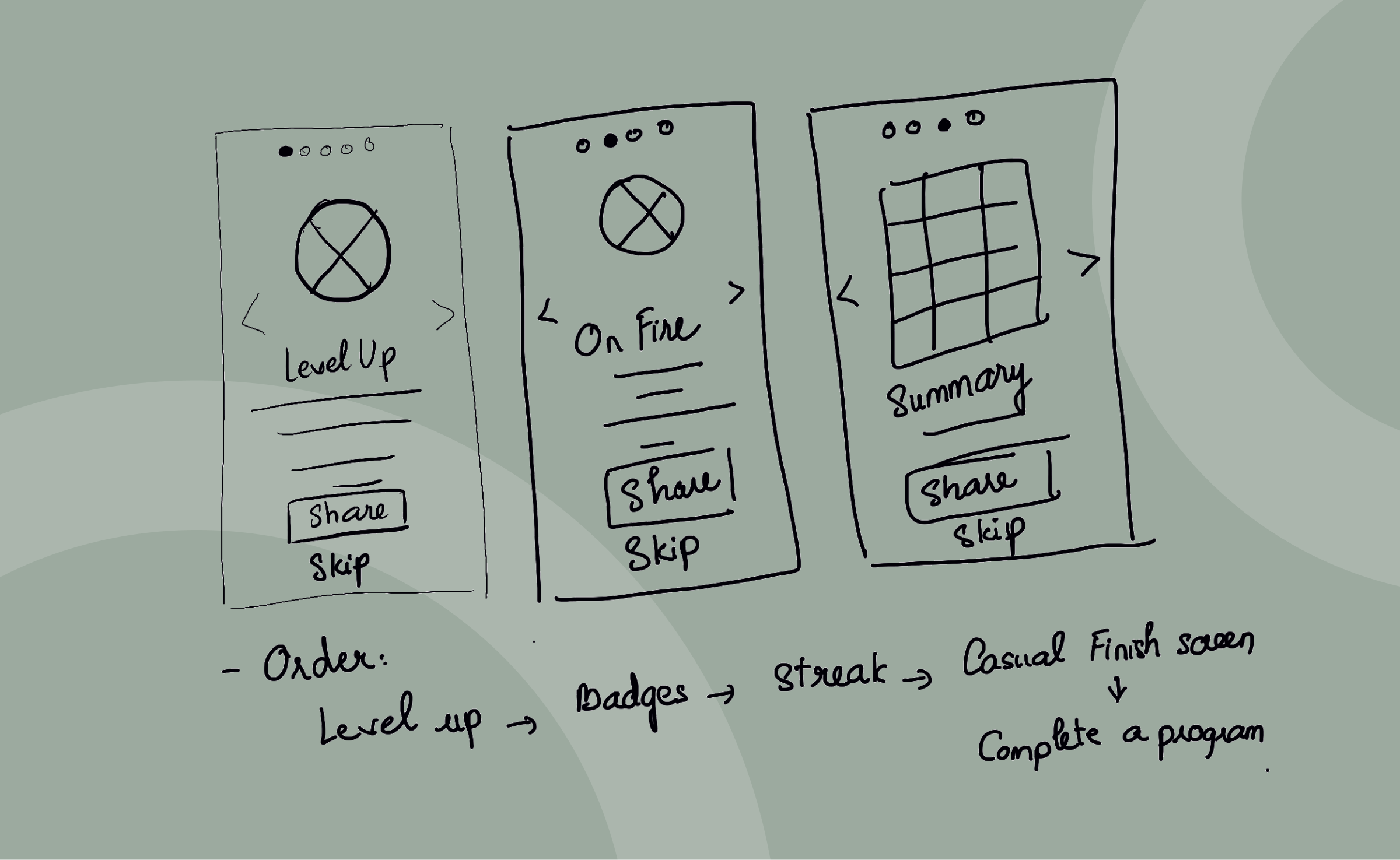
Low-fidelity wireframes are typically represented as black-and-white layouts drawn on a sheet of paper with UI elements marked as lines and squares without any details. They are made to convey a general idea and can be changed by devs’ proposals for implementation.
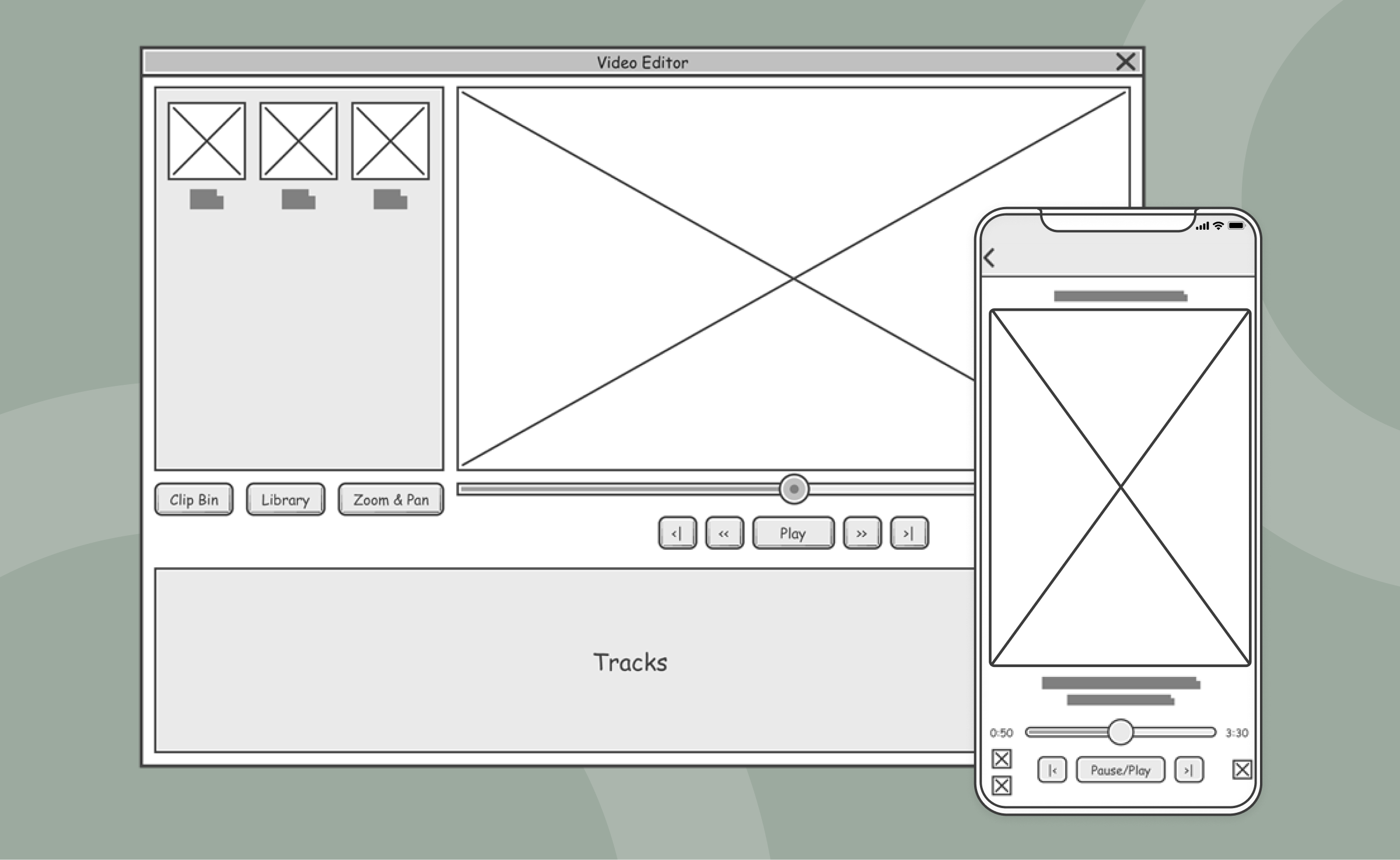
Medium-fidelity wireframes contain realistic UI elements drawn with the help of professional design tools, like Figma, Sketch, or InVision (or by hand). The main aim of such layouts in grey colors is to help the team understand whether a new functionality can correlate with the basic one.
High-fidelity wireframe seems to be a built interface with the pitch-perfect elements intended to be tested by users with different color perception impairments. Such kinds of wireframes are created only with the help of professional tools.
User Testing and Clickable Prototypes
The designers can quickly turn wireframes into clickable prototypes for testing layouts’ usability.
It means the following: prototypes are given to customers to check how convenient the design is and whether there are excessive features. Such testing shows the designers if the UX meets the business needs and goals.
According to the testing results, the specialists can continue working with the future Ecommerce, education, or other app interface functionality removing the redundant ones and rethinking the other. Thus, you can save money before the development stage and obtain a better solution.
The clickable prototype testing is the only approach to determine the target audience’s priorities according to their behavioral patterns. This process can help the designers understand how the final product should look to satisfy end-users business needs.
Popular Wireframing Tools
Wireframing is an integral part of UI/UX design. Let’s discuss some of the most popular wireframing tools that will make layouts creation easier.
Sketch is user-friendly design software that allows you to stay focused on preparing a flawless UI starting from wireframes to different design elements. It also offers tools for cross-platform interface and allows previewing your built design view for other platforms.
Balsamiq is a paid solution with a free trial for creating low-fidelity wireframes. The app is simple and easy-in-use for professional designers, developers, or entrepreneurs to visually represent an upcoming interface via the browser or different operating systems.
Figma is an app for completing a wide range of graphic works, from wireframing to the final steps of the design building. The functionality of Figma allows even a simultaneous work of several users making changes in an app’s interface. The software also has different subscription plans you can use according to your needs.
MockFlow is a premium-class cloud solution intended for wireframing, making clickable prototypes, etc. You may start using it for free by creating an account offering a limited toolset. If it isn’t enough for you, turn to month or annual subscription plans that include more functionality, instruments to use, as well as discounts, and other pleasantries.
InVision multitool lets the specialists build the wireframes along with clickable prototypes. Each project change or suggestion made is visible to every team member. Moreover, even the clients can track the design flow in InVision and offer their amendments for its different steps.
Benefits of Wireframes
Why are the wireframes beneficial for users and the software development team during the building workflow? Let’s define it.
- They help to estimate the app development process more precisely.
- The staff understands more the product details they should work with.
- The development process goes faster without pauses to make changes.
- The customers can see the broad picture of the future interface and offer improvements to save funds for the upcoming development flow.
How Designers Build Wireframes for Interface of Ecommerce Apps and Others
The wireframes can be built via two main options: hand sketches and specialized design tools. Let’s consider both of them.
Creating layouts by hand requires no software. You need to work only with a pencil and paper, marking each new design element with a specific color (e.g., black for text, yellow for titles, etc). The interface components can be represented as squares or rectangles, but your scheme should be clear enough to be shown to anybody else.

Operating with paid and free design software allows designers to interact with various tools for different interface building activities. A wide range of predefined elements, texts, and wireframes will speed up the flow a lot. Moreover, you’ll have an opportunity to coordinate the processes tracking them in real-time mode.
Wrapping Up
Handling wireframes allows you to beneficially continue your Ecommerce, entertainment, or other app development process, saving time and funds.
We briefly touched on the main aspects of wireframing. However, if you need to know more, you should apply to skilled software development specialists. They will consult you about any issue you have and help you build a seamless app interface, starting from wireframes to the end of the process.

Vitaly Kuprenko is a writer for Cleveroad. It’s a web and mobile app development company with headquarters in Ukraine. He enjoys writing about technology and digital marketing.




