Table of Contents
To build up a website designers and developers need some tools and resources.
These tools and resources not only save time but perform easily and smoothly to increase productivity. We collect 20 Fresh Useful Tools and Resources for Designers and Developers. Enjoy!
Files to Friends
With Files to Friends you can just go to the site, upload your file, specify who you want the file to go to, and send away.
Files 2 U
Files2U is a web-based service that allows you to send large files to a receiver without having to worry about the restrictions of email or slowdowns of FTP. Your files are transferred SECURELY from your browser using encryption. Files2U is a simple, fast and safe way to send large files over the web.
Mail Big File
A fantastically easy way to transfer large files of up to 4GB in size.
Senduit
Senduit’s service provides users with the ability to upload a file via HTTP-Protocol and receive a custom URL address to download the file from Senduit’s servers. This address can be shared by the user freely and can be used to download the file a reasonable number of times.
Just in Mind
The best platform to define mobile and web apps with rich interactive wireframes.
Indigo Studio
Indigo Studio – the fastest UI prototyping and interaction design tool – helps you quickly and simply explore and create functional, animated UI prototypes while maintaining the focus on user experience at every step. With Indigo Studio you can create storyboards with over 100 different scenes, wireframes with built-in interactive controls, and prototypes for your desktop, web, and mobile apps – all with no coding necessary.
Mockingbird
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.
Mockabilly
Mockabilly creates interactivemockups upon whatever design you’ve made. Easily sync or upload your designed screens into mockabilly, and create instant iPhone mockups with genuine behaviour.
Learn CSS Layout
This site teaches the CSS fundamentals that are used in any website’s layout.
Markdown.css
CSS to make HTML markup look like plain-text markdown.
CSS Trashman
The trashman examines your site’s live DOM and reverse engineers a new, more elegant definition that captures styles down to the pixel.
CSS Modal
CSS Modal is built out of pure CSS. JavaScript is only for sugar. This makes them perfectly accessible. You can use CSS Modal as Sass plugin and apply it to your custom classes. No need to understand all the code.
Kraken
A lightweight, mobile-first boilerplate for front-end web developers.
Pure
A set of small, responsive CSS modules that you can use in every web project.
jQuery Learning Center
There’s a lot more to learn about building web sites and applications with jQuery than can fit in API documentation. If you’re looking for explanations of the basics, workarounds for common problems, best practices, and how-tos, you’re in the right place.
Responsible
Responsable uses the power of less and sass to bring you a perfect responsive framework.
Cascade Framework
Although the overall look and feel is most definitely inspired by Twitter Bootstrap, Cascade framework is not just another Bootstrap clone. Where Twitter Bootstrap puts its focus on delivering shiny user elements that can be dropped into any project and takes control of your project’s overall look-and-feel, Cascade Framework is intended to do the opposite.
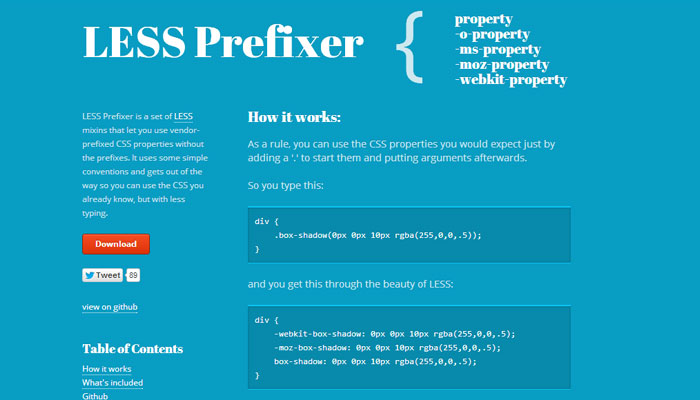
LESS Prefixer
LESS Prefixer is a set of LESSmixins that let you use vendor-prefixed CSS properties without the prefixes. It uses some simple conventions and gets out of the way so you can use the CSS you already know, but with less typing.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com