Table of Contents
One of the most important stages of giving shape to a web project is designing
Various designing elements like call-to-action buttons, typography, images, videos, etc. play an essential role in making your site effective.
Apart from these critical designing elements, the implementation and design of navigation is acrucial aspect of the web design process. This particular aspect of website designing has assumed tremendous importance today with theusage of smart devices like smartphone, tablets and smartwatch increasing exponentially. It is important for web designers to ensure a comfortable browsing experience for their target users who might be using a variety of devices to access their website.
However, stats show that website navigation receives less importance than it actually deserves. In such a scenario:
• 44% of mobile users complain that navigation was difficult
Will these users convert into paying customers? Of course they won’t.
Poorly designed website navigation can hurt your business badly. This is why you must ensure your navigation offers a fantastic UX to users:
So, let’s get into nuts and bolts of navigation to ensure you don’t make any mistake while designing it for your site:
What is meant by Website Navigation?
“A website navigation system is analogous to a road map which enables webpage visitors to explore and discover different areas and information contained within the website.”
Why Keep Navigation Simplified?
One simple but important reason: Keeping navigation simple helpsvisitors locate content they are looking for easily. If a visitor on your site is trying to find some information, he should not spend a lot of time figuring out where the menus are or how to browse through the site.
Have you ever noticed menus of some popular websites like Google, Facebook, Apple or Microsoft?
These sites ensure they provide the best possible user-experience (UX) by making it easy for visitors to actually use the website.
Providing good user-experience will lower your bounce rate and boost profits. Furthermore, good usability and user-experience are said to have apositive influence on rankings on search engines.
Different Styles of Navigation:
• Navigation Menus
There are multiple versions of navigation menu styles. One of the most common styles is a drop-down menu. It can be either horizontal or vertical.
Take a cue from the giant eCommerce player Amazon to design an effective vertical drop-down menu for your site.

Ebay, another big eCommerce player, offers a horizontal menu on its homepage to lead visitors to any specific page on the site.

• Breadcrumb Navigation
This navigation works as a visual guide that not only informs visitors oftheir location in the hierarchy of a website, but also helps them navigate to primary category or back to main page with a single click. Breadcrumb navigation is especially used for content heavy sites or sites with various sub-categories.
Walmart does a brilliant job of offering excellent breadcrumb navigation to help visitors navigate the site easily.

• Footer Navigation
When it comes to web design, generally, designers are asked to lay emphasis on the hero area of the page and pay little attention to footers. However, the footer section is best placed to display certain important information like site policies, contact us details, social buttons, etc.
The footer on the HubSpot website is very well designed and a great example of how the footer can be effectively utilized to display all relevant details.

• Site Maps
A sitemap is a page on the website that contains a list of all the pages of the site in a hierarchical manner. Apart from helping visitors access the site easily, sitemaps even help search engine bots crawl different sections of the site.
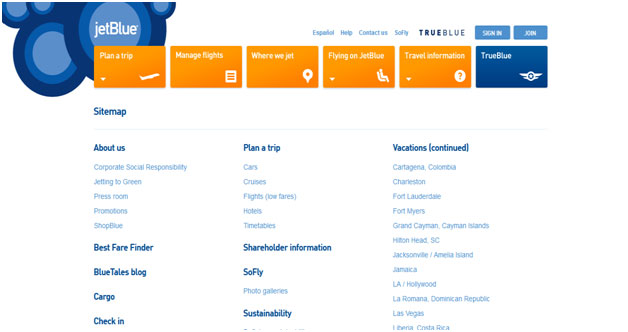
JetBlue Airlines gets it right by offering visitors an intuitive sitemap that allows them to navigate to various sections of the site easily.

A few Do’s and Don’ts for Website Navigation:
• Do use descriptive titles in your navigation menu – Use clear, self-explanatory and descriptive titles in your menu, to make it easy to understand for your visitors. For instance, a menu item “Question” must be changed to “Submit a Question” so that the visitor has a clear idea of what to expect by clicking on that item.
• Do consider a Drop-down menu: If categories don’t fit in one row or you have sub-categories in various categories, you must consider using drop down menus as it will make your site user-friendly and improve its overall layout and design. Providing good navigation controls will ensure visitors stick around, explore, click and buy.
• Don’t use buttons for navigation: Navigation should be in the form of textual links rather than buttons as buttons load slower than links; if used on smartphones, buttons will deliver a very poor UX for users.Something else you must keep in mind is that buttons are not search friendly.
• Do keep navigation consistent throughout the site: Providing consistent navigation throughout makes it easier for visitors to browse the site. For this, ensure your site navigation appears in the same location on every page of the site. It should also maintain the same style, typography and colors.
• Don’t neglect a search bar: Search engines crawl your site indexing all of your pages, but visitors can only access the pages whose links exist on the page they are viewing. To find what they are looking for, visitors must be able to search through the content quickly and easily. This makes it necessary for you to include a search bar on your pages.
• Do add a Mega menu: Adding mega menu will simplify navigation for visitors. It is especially suited for sites with wide structure and multiple categories.
• Don’t get confused with the order: A person is able to recall the items that appear at the beginning or end of the list more easily than items that appear in the middle. So,put your most important items at the beginning of the navigation and least important in the middle.
To Conclude:
In the process of making a website aesthetically appealing and useful (providing relevant content) for the target audience, navigation is often overlooked. But this can have a negative effect on the revenues your site generates. A simple and intuitive navigation will make it easier for visitors to browse through your website thereby decreasing bounce rate and increasing sales of your business.