Table of Contents
A website is a primary platform that provides an entity or an individual a digital presence. All the websites present in the world have their uniqueness. There are several professional web developers in all leading countries of the world who design these websites for themselves or their clients. The elements of web designing vary a lot from one website to another. If you are a web designer, you should know the trendiest ways of designing a website.
If you are into web designing, complete the course properly as some reliable stats show that web designing has a bright future. Current data published on the site of 99Firms show that there are more than 380 websites created in the world every minute. So, as a designer, you must understand the importance of your knowledge in the industry.
Here, you can go through the top five tips to design a website that can attract visitors and serve its purpose. Applying these tips, you can develop an excellent website to serve your client in the right manner.
Maintain the Visual Aesthetics while Web Designing
Visual aesthetics is essential when it comes to website designing. In technical terms, it is known as a visual hierarchy. As a designer, you should maintain this hierarchy as it can lead you through a specific way in which every website is made in this world.

However, as a designer, you have the independence to choose your style of web designing but not following the hierarchy might lead you to end up with a less appealing interface that lacks visual aesthetics.
The main aspects that you must keep in mind in terms of visual aesthetics are:
1. Placing the Elements
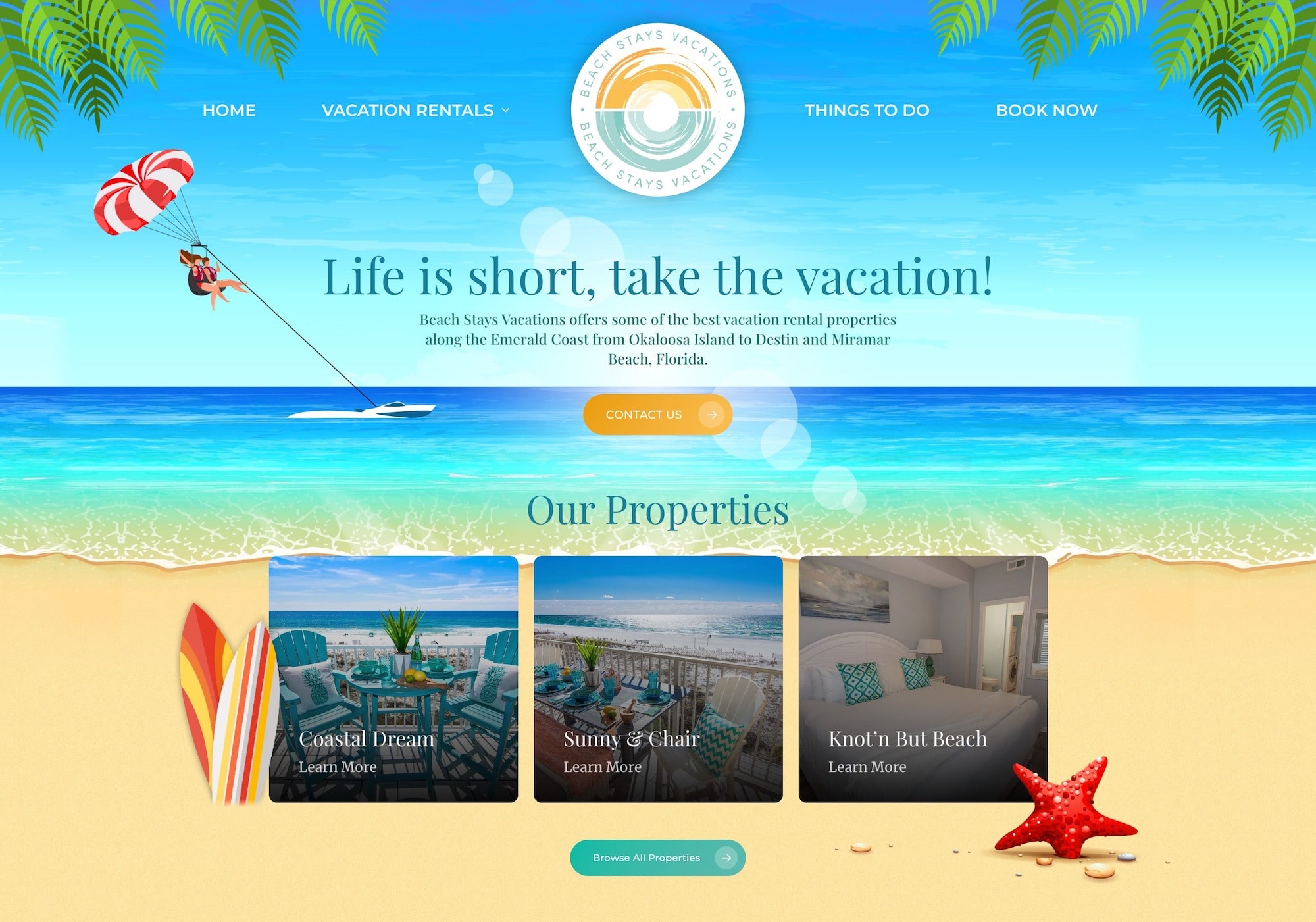
The human vision follows a specific route on which it watches everything. It is scientifically known as the eye path. The placement of elements should be done maintaining the eye-path. Any web page should start with the header followed by the other content. The colourful image should also be present on the webpage.
The characteristics of the content and image are mentioned below:
- The font should go as per the written content
- The header should be in bold font
- Subheads should be written chronologically with small paragraphs under it
2. Keep the homepage clear
A designer must keep the homepage clean as the site viewers might not get engaged if they find many things written on the home age. The detailed description of the website should be avoided and shifted from the ‘Home’ page to the ‘About’ page.

Another element that should be present on the homepage is the menu, leading the viewer to different sections of the website. Technically this menu is known as the ‘Title Menu’.
In terms of aesthetics, you can add a theme to the home page’s background or put an image. You should talk with your client if he/she needs to add any theme, unique image, or trademark on the homepage or anywhere on the website.
Elements you can add on the homepage are:
- CTA button
- Vectors
- Icons
- Blank places (from where the background could be seen )
3. Ensure Easy Navigation
You must keep in mind to include a user-friendly navigation setup. A client would always want the website’s navigation to be lucid as the initial viewer’s engagement depends on it. No viewers can successfully get engaged to a website if it lacks proper navigation facilities.
While working on it, make sure the website navigation traits match with the basic design of the website. There is an easy way to determine the user-friendliness of the website. As a designer, you should find out the easiest navigation technique. The technique which seems easy to you will also be the same for the users.
To simplify navigation on your website, you can add the footers and flash messages. However, always check if they can drop the viewers to the right landing page. In no case, the broken links should be present on the website as it can drop down the level of viewer engagement dramatically.
4. Make the website Gadget Responsive
As a new website designer, you must keep in mind the attribute of gadget friendliness. At present, many tools can help you design web pages without many complications.
All you need to check is that the the accessibility of the website is intact on opening it through a phone or a tablet.
While working on the responsiveness, you need to show up the releases to the client. Make sure to change up the features as per the client’s need.
Some executions related to website designing in a mobile responsive manner are:
- Rescaling of the web pages according to the mobile website formats
- Compressing the size of the title menu
- Deletion of some menus in case it runs on other gadgets other than the PC
5. Publish Unique web content
As a web designer, you should be aware of the type of content published on the website. You can track the quality of the content with your client if you observe any drawback as poor content can take a toll on the website’s reach.
Suggest your client to search for experienced website content writers who can provide unique content without syntactic or grammatical errors.
Final Words
Website designing is an exciting job of the modern age, but it is full of challenges. As you go through these tips, be aware of the challenges you might face in your professional life. As a website designer, the primary thing expected from you is the sheer dedication to your work. You can be the best if all your websites work well in the market. Due to your quality of work, you can form a customer base and increase your network. Also, you can join a company as an expert and enjoy a high salary.

Akash Tripathi is a Content Marketing manager at Top Mobile Tech that curates articles on a Software Development or Mobile App Development Companies as well as Video production. Stay connected to the rest of the world with Top Mobile Tech. We bring latest and critical news to your mobile and computer devices.