Table of Contents
Modern trends of web design now highly creative with some exciting written code.
There are some availability of tutorials, ready-made code snippets and numbers of examples to execute a designer’s transparency. We present some best examples for you today.
Stylish CSS Switch Buttons
Here you can experience some stylish CSS only switch buttons which made based on (Adobe Illustrator tutorial), of course it’s a simplified version.
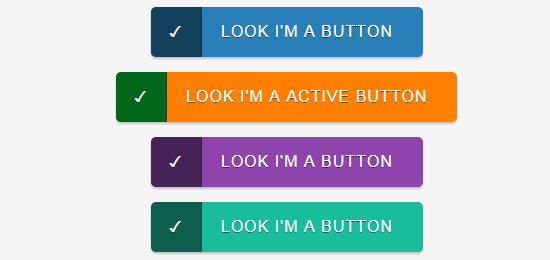
CSS3 Buttons with Icons
Simple CSS3 buttons in variation of colors with beautiful icons. These icons are made using CSS3 techniques to create appropriate shapes. The body of the button consists of two divs (one for container and other for the main body itself) which animates nicely on hover with the use of CSS3 transition (will not work in Internet Explorer) property.
Simple Buttons with Arrows
Here you can learn how to create simple buttons with arrows.
CSS Buttons with Pseudo-elements
In this tutorial you can see what can do CSS. Create buttons using just one anchor tag per button.
Gentle Colored Standard Buttons
Sometime you need a standard button with gentle color. This tutorial will help you for this type of buttons for your next design.
Add to Cart Buttons – Colorable
This tutorial help you to create simple add to cart buttons, very easy to change Color.
Button Maker
CSS-Tricks is a button generator that can be operated easily via sliders. In addition to size and roundness, you can also define the routes and mouse over conditions.
Flat button styling with CSS3
In this tutorial you can see some examples of flat button styling with CSS3. All buttons have an HTML code.
Beautiful Flat Buttons
This tutorial is experimenting with latest trends of web design.
Awesome CSS3 & jQuery Slide Out Button
Here is an awesome little slide out button. The inspiration for that button came from photoshop.com where Flash is used to create a nice slide out effect. This button does not behave exactly the same, but the effect is quite neat. It does not use any images and uses the border radius property to make the rounded borders.
Comprehensive List of Browser-Specific CSS Hacks
Cross browser coding can be sometimes tricky but these browser specific css hacks can help you with your problems. With them cross browser compatibility comes to you served on a plate.
[code lang=”css”] /***** Selector Hacks ******//* IE6 and below */
* html #uno { color: red }
/* IE7 */
*:first-child+html #dos { color: red }
/* IE7, FF, Saf, Opera */
html>body #tres { color: red }
/* IE8, FF, Saf, Opera (Everything but IE 6,7) */
html>/**/body #cuatro { color: red }
/* Opera 9.27 and below, safari 2 */
html:first-child #cinco { color: red }
/* Safari 2-3 */
html[xmlns*=""] body:last-child #seis { color: red }
/* safari 3+, chrome 1+, opera9+, ff 3.5+ */
body:nth-of-type(1) #siete { color: red }
/* safari 3+, chrome 1+, opera9+, ff 3.5+ */
body:first-of-type #ocho { color: red }
/* saf3+, chrome1+ */
@media screen and (-webkit-min-device-pixel-ratio:0) {
#diez { color: red }
}
/* iPhone / mobile webkit */
@media screen and (max-device-width: 480px) {
#veintiseis { color: red }
}
/* Safari 2 – 3.1 */
html[xmlns*=""]:root #trece { color: red }
/* Safari 2 – 3.1, Opera 9.25 */
*|html[xmlns*=""] #catorce { color: red }
/* Everything but IE6-8 */
:root *> #quince { color: red }
/* IE7 */
*+html #dieciocho { color: red }
/* Firefox only. 1+ */
#veinticuatro, x:-moz-any-link { color: red }
/* Firefox 3.0+ */
#veinticinco, x:-moz-any-link, x:default { color: red }
/***** Attribute Hacks ******/
/* IE6 */
#once { _color: blue }
/* IE6, IE7 */
#doce { *color: blue; /* or #color: blue */ }
/* Everything but IE6 */
#diecisiete { color/**/: blue }
/* IE6, IE7, IE8 */
#diecinueve { color: blue\9; }
/* IE7, IE8 */
#veinte { color/*\**/: blue\9; }
/* IE6, IE7 — acts as an !important */
#veintesiete { color: blue !ie; } /* string after ! can be anything *
[/code]
Pseudo-Elements
In this tutorial you can know about Pseudo elements. There are lots of use cases for these elements and in this tutorial you can see demonstration, which is to add a special character to menu items that have sub-menus hidden underneath them.
Cross-Browser Transparency via CSS
You can quickly and easily apply transparency to any supportive element by adding the following CSS code your stylesheet:
[code lang=”css”] selector {filter: alpha(opacity=50); /* internet explorer */
-khtml-opacity: 0.5; /* khtml, old safari */
-moz-opacity: 0.5; /* mozilla, netscape */
opacity: 0.5; /* fx, safari, opera */
}
[/code]
MAKE AWESOME FLAT BUTTONS (WITH CSS)
It’s easy to see the trend to these buttons: They’re simple, they’re elegant, and they usually have some quirkly-but-awesome animation effect. In this tutorial, you have to follow some step-by-step instructions for how to set this up.
Simple CSS buttons
Here is a series of simple CSS buttons. They are easy to customize and use. These buttons can easily be integrated other icons library to bring it out more.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com