Table of Contents
It has approved that jQuery improves the website functionality built with HTML5 technology and allows the developer to put lesser efforts while coding.
Nowadays, the developers and business owners are having more interest in HTML5 powered websites as these are integrated with new functionality and give a competitive edge to your business in a productive way.
jQuery is fruitful for the website development and provides cross-browser support with the facility to integrate minimum AJAX code which is quite easy for the developers. This code helps you load the scripts thoroughly in an asynchronous manner. All the scripts are loaded in the background and make client side interaction simpler by removing the need of page reloading.
It is one primary reason why jQuery is well-noted among the developers from last couple of years to develop powerful website. Facebook, YouTube, and Google are the best examples of AJAX that inspire everyone to use this technique and reap the profits influentially.
Including file unload script to the site is a simpler process these days as a vast range of HTML5 jQuery file uploading scripts are available over the web for free to be used. If you own a forum or any online community, then file uploader is beneficial which aids you to upload files in specific admin area. It is quite a convenient way rather than going through the FTP program to execute the process astutely. Though all CMSs have built-in file uploader, but if you code your website with hand-coded markups, then you should develop a new file uploader to perform the whole process.
From the massive list of HTML5 jQuery file upload plugins, choosing one according to the business requisites is little onerous task for everyone. At this time, the question strikes in mind that how to choose the best for dynamic website development. You may consider features like multifarious file uploading support, time report, drag & drop upload, thumbnail preview, and progress bar. These are the must-have features that you should never avoid to notice while checking out the plugin/script for your site.
After deep research, we have collected a bundle of free jQuery HTML5 file upload scripts/plugins. This research will definitely aid you all in uploading the files to the web host. The plugins entailed in the list enable performing customization by providing a lot of options. They also let you limit the size and type of file, enable/disable the upload button & preview, etc. You’ll find here simple to understand and advanced jQuery HTML file uploaders to host your site successfully.
1. Mini AJAX File Upload Form
It is a modern file uploading form loaded with multifarious user friendly features that enable the visitors to upload files of any size from their browsers using drag and drop option. This process can also be done through selecting them separately. According to the need of business website, you can combine this fruitful plugin along with simple to understand jQuery Knob in order to showcase slick JavaScript/CSS3 based interface.

2. Drag&drop jQuery File Upload
This script comes with distinct file selection options, progress bar, preview images, drag & drop support, validation, and video & audio. Having cross-domain support option, it also offers support to resumable and chunked file uploads. This file uploading widget is capable of working with server-side platforms such as Java, Python, Google App Engine, RoR, PHP, and more. All these are standard languages supported to HTML file uploders.

3. Real Ajax Multi Uploader

4. Uploadify HTML5 File Upload
This jQuery plugin allows the developers to include a number of file uploads regarding high functionality of the website with very less efforts. Powered by Flash and HTML5, it lets you select the appropriate implementation with incredible flexibility & the available fallback methods make this degrade efficiently.

5. HTML5 Drag and Drop File Upload
Building small-sized web app named Uploaded Center is possible now with the HTML5 API that has been exposed by almost all the modern browsers. The created web application will enable uploading pictures from your computer to the browsers with the help of drag and drop facility.

6. Dropzone-js
Dropzone.js, a lightweight JS library especially for jQuery, converts HTML element thoroughly to dropzone in a simple steps, which means it allows the users to drag & drop file. After drag and drop, file gets automatically uploaded to your server through AJAX. The user can also take advantage from its image preview support and showcase the stunning progress bars.

7. ImagePicker
ImagePicker is also referred as imgPicker which is one of the easiest and quickest ways of file uploading for the profile cover/header (eg. Google+, Yahoo), profile avatar, thumbnails. It is also good especially if you want to use a simple to use image uploader. Before uploading any image, you can even take a click via webcam and crop the picture as per specifications, and then you can easily upload it.

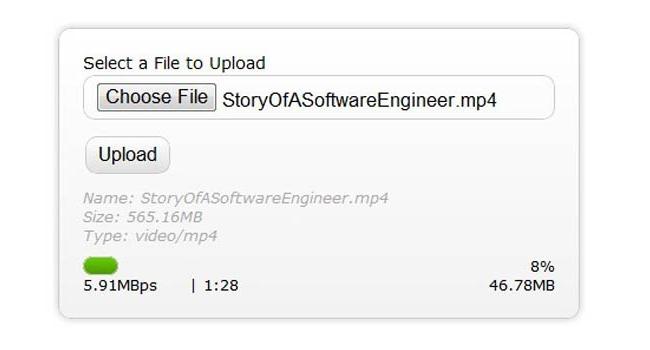
8. HTML5 File Upload with Progress
According to the HTML5 progress event specification, this plugin serves you following relevant information related to conversion, like:
total – Total number of bytes that are being transferred
lengthComputable – It indicates you when the complete sized uploaded data/file is known
loaded – Uploaded file in bytes.

Conclusion:
This is all about the collection of fully functional jQuery and HTML5 file upload scripts that are free to all for downloading. Using these plugins, user can easily upload file and get the desired optimal result in less time that too without any cost. So, browse them all one by one and check out their remarkable and quality attributes beneficial from business perspective. We hope that the post will provide you relevant information regarding scripts/plugins and save your time by helping you choose the ideal one.