Table of Contents
Do you have a great website? Is your blog the talk of the town? Are people beating down your door to visit it?
If you aren’t sure how great it is and your door is unbeaten down you might want to step back and take stock. How? Try matching your site against these quality elements and see how you stack up.
1. Visual Appeal
Is your website visually pleasing? Well laid out, with good graphic elements, and nicely bordered with abundant whitespace? If not, you need to make it so. If your talents don’t stretch in that direction, you may need to hire a designer to make things look nice. Make sure your page is a pleasant, attractive place that visitors will like to hang around. It doesn’t take much to have a visitor leave and never return. Give them a reason to stay.
This is especially true for your images and graphics. These need to look good, and by good think professional. This may mean going a bit over your expected budget for these elements but trust us: People can see the difference.
2. Clear Message
Does your homepage convey what you are all about? This may be the first page your visitor sees, so make sure their first impression includes a clear understanding of who you are and what you do. To extend on that idea: You want an instant understanding of who you are, what you do, and what your website offers. Nothing is worse than a muttering, mumbling salesman… except an unsatisfying meal at a restaurant.
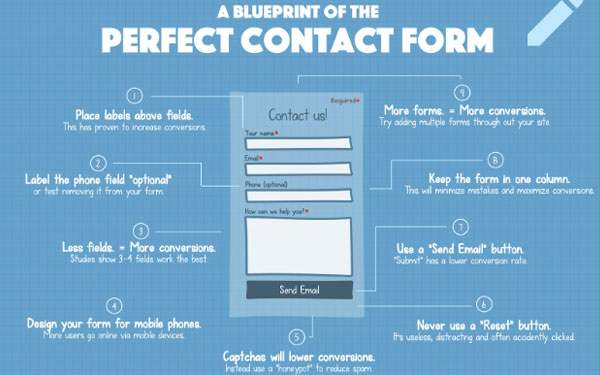
3. Contact Form
Now that your visitor knows what you are all about, do they know how to get in touch? Your contact information must be prominent, clear, and enticing. One of the best marketing tools is the email list, so use contact form plugins to gather your visitors information, such as name and email.
A good way to get people on your email list is to offer some free product or industry advice, an ebook for example, can entice a lot of people to opt-in to your email list.

Infographic Source
A few quick tips though: don’t make a full screen popup, especially not with a ‘No, I’m not interested a great deal because I’m an idiot’ button to get out of it. Many people will close your whole page rather than deal with that. Be subtle, open it in the corner. And keep track so it does not to pop up again when someone has signed up or used your ‘No, thanks’ button.
4. Simple Navigation
difficult navigation around a site, they will just leave. Have a central menu that can move you to one of your main areas and have it always be visible, or at least at the top or bottom of the page.
Provide a ‘breadcrumb’ menu showing where your visitor is in your structure and allow them to move up level by level. If they found something relevant where they are, it’s possible one level up there are even more relevant items. Also consider tag clouds and other topical navigation tools.
5. Does The Site Look Reputable?
One of the first questions a visitor to any site asks is “Is this a scam?” Or maybe “Will this site infect my computer with a virus?” There’s no quick and easy way to tell if a site you visit is legit, but people make a lot of assumptions based on some pretty subtle clues.
- Consistency: Is your site internally consistent? Or are there wild variations between page layouts? Keep a similar look and feel throughout to leave an impression you aren’t some hacker piecing it together from other sites you’ve raided.
- Spelling and Grammar: Spell check, then proofread, then grammar check your site. Every page of it. Many people consider poor spelling and grammar red flags for scam sites.
- Language: In most cases, keep your style professional. Blog posts can be more casual, but most business pages need to be in reasonably businesslike language. If you sound too ‘folksy’ visitors might not take you as a serious business. Likewise, people aren’t looking for an automated computer language either.
6. Mobile Friendly Web Design
Your site should be available from any device, smartphone, tablet, or PC, and be readable and usable on any of them. For some, this may mean upgrading for an unresponsive website to a responsive web design that allows users on all screens to enjoy the same experience. For others, this may mean optimizing your current website to function better for mobile users.
After all, Google hasn’t been shy about how they’re looking for mobile capabilities when processing sites for the SERPs.
7. Prompt Your Visitors to Take Action
Make sure your page has a clear call to action. Tell your visitors what you would like them to do next. If you don’t they may not know, and you won’t get what you want.
Check out Codester’s WordPress theme templates to cut costs & time in terms of hiring a website designer.
A ‘call to action’ is a language device designed to prompt an immediate response or encourage an immediate sale. These can also be used to prompt feedback from your site visitors and customers. Everyone loves to give feedback, and a good CTA will entice readers to weigh in with their thoughts.
Conclusion
With these elements to make your website, or your blog, a quality place to visit on the web, you should be able to attract more visitors and keep them at your site long enough to become leads or customers. Or, if you are blogging, they may stay and become regular readers and followers. So keep your quality high and keep people coming back for more.
Was the information in this article helpful and informative? Leave us a comment with your thoughts in the section below.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com