Table of Contents
In order to create a better and more innovative website,
even designers with a web design degree are always on the lookout for better and innovative stylization techniques that makes their website better than its competitors. This could be anything from flash images to stylized text. One of the trendy website designing styles that has become extremely popular in the recent time is the grid based website design. With the use of this technique it will be possible for the designers to focus on the main elements of the website like the main menus and objectives.
The grid based style helps in the creation of an extremely interactive platform which is extremely user friendly at the same time. Since the web developer is able to compartmentalize the different important aspects of the website in the grid based web design platform it is easier for the readers to focus on them and get engaged with the contents of the website in the first instance. Moreover, the designers also have the opportunity to experiment with the different contrasting colors in grid based style which makes the platform even more attractive.
Protest Summer

Pixillion

Major Tom

Nice Device

Swinton

Dynamit

Faebric

Fakultat Gestaltung

Fonts in Use

Heydays

Dondup

DKDL

Square Space

Teruhiro Yanagihara

The Book Cover Archive

Toxic

Uniqlo

Viktoriaklein

Rodgers Townsend

Reserved

Work diary

Thisalso

Pierrick Calvez

Mikemcquade

Landor

Kstation

Pixel Dreams

Posters in Amsterdam

Arias

5AM

Curioos

F7

Baubau Haus

Wheretheyatnola

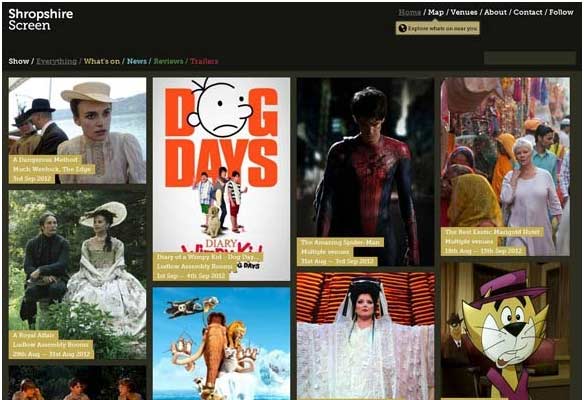
Shropshire Screen

In this write we have handpicked forty best examples of grid based websites that are extremely attractive after searching the internet meticulously. The webmasters can take a sneak peek at these examples to form an idea about this particular style and thereby determine what to expect from a designer. On the other hand the web designers can also study these examples thoroughly to utilize this style with precision in their future projects and get appreciated for their work.