Table of Contents
Cheat Sheets are so useful for web-developers to remember various things.
It’s always complicated to memorize syntax for web developers and designers since they are always evolving and rising. Here, Cheat Sheet is always come in handy. These cheat sheets are designed to be printer friendly.
In this article we are going to present some most useful cheat sheets, especially for front end web developer. It would helpful for HTML, CSS, JavaScript and SEO purposes.
(X)HTML Elements and Attributes
HTML Cheat Sheet
HTML 5 Visual Cheat Sheet
Microformats Cheat Sheet
SQL Server Cheat Sheet
Ruby on Rails Cheat Sheet
JavaScript Cheat Sheet
jQuery Selectors
W3C Cascading Style Sheets
RGB Hex Colour Chart
CSS Cheat Sheet (V1)
CSS Cheat Sheet (V2)
Mootools 1.2 cheat sheet
HTML Character Entities Cheat Sheet
Web Developer’s SEO Cheat Sheet
MySQL Cheat Sheet
ASP / VBScript Cheat Sheet
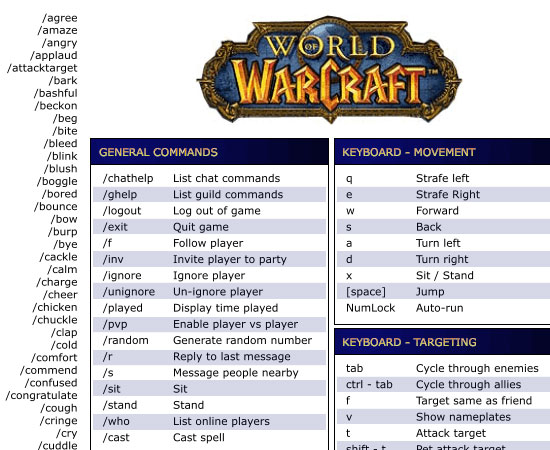
World of Warcraft Cheat Sheet

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com