Table of Contents
Color is an often-overlooked factor in the design process, pushed aside in favor of typography, layout and imagery.
But the truth is that color has a powerful psychological effect, which influences how they choose to buy something, whether they continue browsing your site, and how they respond to your brand. But it can also be one of the most difficult elements to get right. Fortunately, there are many helpful tools to get the creative juices flowing and finding the perfect color scheme for your site.
Here you go
Color theory helps create an easy way to understand how colors work together, or not. The color wheel, based on the three primary colors red, yellow and blue, was created to show how colors relate to one another. Based on a twelve-part color wheel including all the hues, a designer can start to create the perfect palette.
Analogous colors are any three colors side by side on the color wheel, such as green, blue-green and blue. This type of palette is the easiest to use because you can manipulate the tone, shade and tint to get just the right feel. Usually, one of the three colors will predominate.
Toriseye is a great example of analogous colors in a monochromatic color scheme.

Complementary colors are directly opposite each other on the wheel, for example, orange and blue and yellow and violet. They complement each other and provide striking contrast.
The softer hues of blue and orange on Event Finds, and event planning company, have a calming effect that provides trust in the product. The complementary orange against blue helps the call to action to stand out easily.

Color Context: It’s important to understand how color behaves when paired with other colors and shapes. Against the red background, the gray square appears sharper and larger than against the other colors. The bright yellowbackground washes out the gray and make the square difficult to look at, while the gray appears brilliant against the blue.

However, as you can see in the digital security guide below, a darker shade of gray and a more muted yellow makes the gray-on-yellow scheme not only easier look at, but pleasing to the eye. This example goes to show how important color context is, including brightness and contrast.

Helpful Tools
There are many tools to help you get started on your search for the perfect color scheme to represent your brand.
1. Shutterstock Color Spectrum:
Shutterstock Color Spectrum provides all the same image searching capabilities of Shutterstock with an added benefit of being able to change the colors and hues of those images. Without it, perhaps you would never realize that, for example, an image of a purple forest is exactly what is needed for your site!

2. Adobe Kuler:
Kuler is a web-hosted application that allows designers to quickly browse through various color schemes, create your own, and look at those created by others in the Kuler community.

3. ColorExplorer:
ColorExplorer is a site that allows you to experiment with innumerable color palettes where you can quickly and easily explore, create, and save color schemes. The toolbox allows users to browse colors based on your own images or graphics, color match, and there’s even a color library to search through.

4. Pictaculous:
With Pictaculous you only need upload a photo and you’ll get an instant color palette based on the image. You can even use your smartphone to upload pictures.

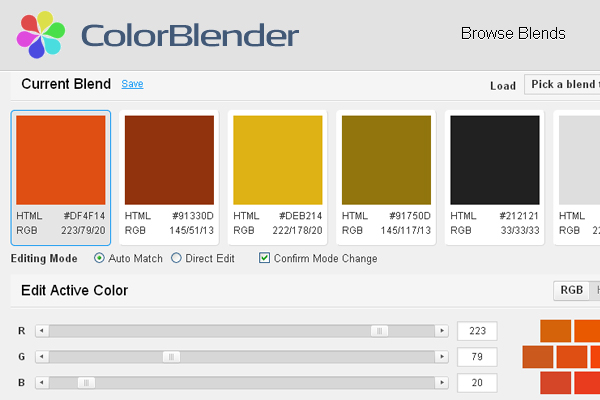
5. ColorBlender:
For help finding the right blend of colors, ColorBlender is the right tool. Simply choose your preferred starting color and ColorBlender will produce a six-color palette, or blend, which you can then tweak to ensure that it meets your requirements.

With all of these tools to help guide you in the color selecting process, there’s no reason not to make color as important as other elements when developing your website. Understanding the effect color has on the way people act and treat your brand shines an intriguing light on the way color can be used to persuade viewers toward a desired outcome.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com