Table of Contents
Brochures are used for many different purposes.
Besides the primary use as a promotional tool, they are also typically deployed as instructional materials. From the introduction pamphlet to a full blown instructional manual, there are many ways to utilize printed brochures for instructional purposes. While most people tend to create simple designs for these brochures, nowadays though you need something sleeker and better to reach those target readers.
In this guide, you will learn how to design a sleek instructional brochure using Adobe Photoshop. Hopefully, when you do learn these tricks, you can make better instructional brochures that people will pay attention to and remember. Now, let us get started.
Step 1
We will first setup our brochure document in Photoshop. So open up the program and go to File -> New… This will open the new document window. You will want to set the precise dimensions of the brochure you are creating in this window. This will usually vary depending on your needs. For a typical trifold brochure though, here are the recommended settings:
- Width: 14 inches
- Height: 8.5 inches
- Resolution: 300ppi
- Color Mode CMYK
Step 2
The next step is to add the guidelines and margins. This will help you see where the area and boundaries of the panels are in the brochure. To do this, first enable the rulers by pressing CTRL+R. Then, go to View -> New Guide… A window should open where you can set the parameters of the guided. You will have to choose the orientation of the guideline, as well as its distance from the top or from the left edge of our document.
Step 3
We will be setting a total of 6 guidelines. 4 will be the margins, and 2 will be the dividing lines for the brochure. You can also have and extra option of adding 4 more as margins from the dividing lines if you want. Just repeat the process above, using these values to properly add our guidelines for the brochure.
- Top Margin: 0.25 inches
- Bottom Margin: 8.25 inches
- Left Margin 0.25 inches
- Right Margin: 13.75 inches
- Left Fold: 4.6 inches
- Right Fold: 9.3 inches
- Left Fold Margin L (optional): 4.35 inches
- Left Fold Margin R (optional: 4.85 inches
- Right Fold Margin L (optional): 9.05 inches
- Right Fold Margin R (optional: 9.55 inches
Step 4
Great! Now before we continue take note that each of the panels represent a different area of the brochure. Also remember that depending on which side we are working on (front and back) the designations of the panels change. The images below explain this.
- FRONT DESIGN
- BACK DESIGN
Step 5
Good! Now take note that we will first start with the FRONT design. Meaning we have the Flap, the back cover and the front cover to create. Our first move is to add 2 key images. We place the first one as the background for the WHOLE front cover, and the other one as the upper part of our back and flap panels. Just copy and paste the images to our canvass (open each image and copy-paste). Resize them as necessary by pressing CTRL+T and then adjusting the anchor points of the image to transform them.
Step 6
Now, we will need to desaturate our images for our design to work with our own theme colors. So to do this, select one image and go to Image -> Adjustments -> Desaturate. Alternatively you can use the CTRL+SHIFT+U shortcut. This will remove all the colors from the image. Do this for both images.
Step 7
Good, now our images look a bit vivid, so we lighten them a bit. Select each of the layers separately, and reduce their opacity to around 75%.
Step 8
Next, we will now add our color blocks. First set your foreground color to a theme color. Then, select the rectangle tool and inscribe our rectangle in the remaining space in our design. Leave a white space between it and the image the spans the flap and the back cover design.
Step 9
We also add a smaller sized rectangle to our cover design.
Step 10
Then, we will add another set of color blocks. This time we use another theme color for our color blocks. Note that for these new sets of blocks, we actually covered part of the images. Do not worry, we will be adding an effect to this later on.
Step 11
Now, we reduce the opacity of these new set of color blocks to around 70%.
Step 12
We add now our main content images for the front cover design. We place it in and resize it by pressing CTRL+T and then dragging the anchor points as needed.
Step 13
We then create a white rectangle behind the image as the border. Just place it behind the main image to make it look like the border.
Step 14
We then repeat the process for another image for the back cover.
Step 15
Then, it iis now time to add our text. We first work on the brochure cover title. WE use Helvetica as our font style here. We also use 2 more different distinct theme colors for this text. We place them in a nice and formal manner over our color blocks.
Step 16
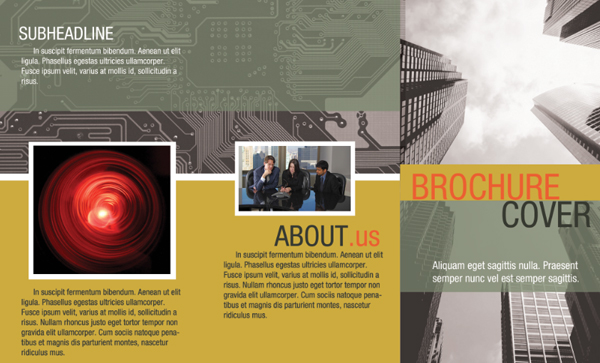
Then, finally, we type in the rest of the text. We just vary the colors as appropriate for our brochure’s color theme. We are now done with the FRONT part of our brochure! Save this appropriately for printing later.
Step 17
Great! Now we start over from scratch for our BACK or INNER part of our brochure. To setup the background, we use the same microchip image from the top, and the color block at the bottom. We make those elements span the whole Inner part of our design.
Step 18
We then add the green colored block color. We also reduce its opacity to 75% just like the other color block layers in the front.
Step 19
Now, we go and create the instructional design elements. First we create 3 circles using the Elliptical shape tool. To make them into a perfect circle, hold down the SHIFT key as you create the circles to constrain the circle’s proportions as you create them. Place one for each panel.
Step 20
Then, we duplicate all those circles by selecting them and pressing CTRL+J. We then change their colors to white, and offset their position to get this result.
Step 21
Then, we add the step numbers on top of the white circles. Take note that if you have more steps, you can have more circles and numbers across the panels.
Step 22
Next, we add some of our symbols for the instructions. We add them at the bottom right of each of the panels.
Step 23
Then, finally, we just add all the text content for the back of the brochure. This includes the headlines, sub-headlines and body text.
Step 24
Finally, we just add an image to support our back brochure design.
Step 25
Congratulations! That finishes our design. Now we have a good Front and Back design for our instructional sleek brochure.