Table of Contents
Most of the web designers have been using a good deal of jQuery plugins and tutorials.
In this article I have provided a gallery of the 15 favorite plugins and tutorials that many developers will love to use. Some of these you may have already seen, others might be new to you.
jVectorMap
jVectorMap is a jQuery plugin employed to show maps (at the moment only world map, but in the future other maps will be available) and visualize data on HTML pages. It uses SVG in all modern browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, while legacy support for older versions of IE from 6 to 8 is provided with VML. Using jVectorMap is pretty simple as for any other jQuery plugin.
Awkward Showcase – A jQuery Plugin
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, and activate dynamic height and lots more.
How to Create Animated Photo Gallery using jQuery (Slider Kit)
This gallery has 4 different views (standard, with captions, vertical and minimalistic). Important notes, that it compatible with all browsers (this can work even in IE6) and have very light weight (packed version of library less 8kb). You can navigate through images using your mouse, mouse wheel, and even keyboard. The result – we will have a beautiful gallery with an intuitive interface.
Animated InnerFade with JQuery
You need to set title, width and height attributes on images to display title on panel and activate the sliding effect on images.
jQuery Calculation Plug-in
The Calculation plug-in is designed to give easy-to-use jQuery functions for commonly used mathematical functions.
Slider Gallery
This product slider is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items.
jQuery UI Slider from a Select Element
The plugin uses progressive enhancement to replace an already-functional HTML select element with a jQuery UI slider control, and adds a number of features for both visual users and those on assistive technologies.
jQuery plugin: crop, labelOver and pluck
The crop plugin takes an IMG element and crops them to the dimensions given. The result is a DIV with a background image with the height and width and an offset. The new DIV should also carry across the existing style attributes of the image.
Creating a Sliding Image Puzzle Plug-In
There’s some really cool stuff going on here (in my opinion). For starters, as I said above, we only want to act on elements that have valid XHTML configuration (container and nested img).
LavaLamp for jQuery lovers!
Hover above and feel for yourself, the nifty effect of Lava Lamp. What you just experienced is nothing but the LavaLamp menu packaged as a plugin for the amazingjQuery javascript library.
jQuery Tutorials for Designers
This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery.
PAGINATION
When you have a a large list of items (e.g. search results or news articles),
you can display them grouped in pages and present navigational elements to move
from one page to another. This plugin creates these navigational elements.
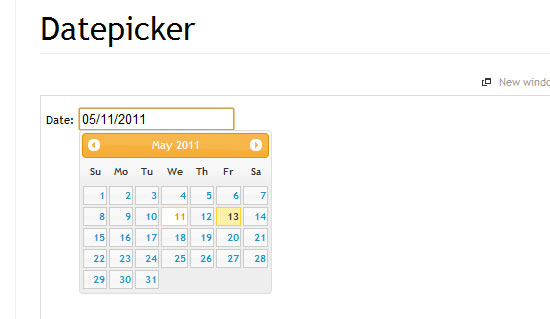
Datepicker
The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input’s value.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com