Table of Contents
Suppose you’re visiting a library having a huge collection of books, but it does not have bookshelves and books are not sorted according to their subject or date.
Would you really enjoy visiting such a library or a place having ill-managed things? The answer will be no.
A Website is just like a library or a bookstore to present the content in an organized and accessible format. If your Website is not providing the desired information in an easy to navigate, well organized and quickly accessible format; then you are losing unique visitors and potential customers. Almost everyone including us analyze size and scope of targeted audience before designing the Website and building navigation for it. There are countless ways to build an eye-catchy navigation and famous one is always repeated. The Web Design methodologies keep changing and new one are arriving frequently in the market.
The visitors do not have an idea how big or small is your Website. They are the laziest people in terms of browsing the complete page or Website to see each and every section. Even few do not want to click the links as they know they will teleport them from current page to another one. Teleporting from one page to another just to show necessary information, results into
- more data charges for visitors,
- more bandwidth consumption for publishers,
- increased user inconvenience, and
- less presence on your Web page.
So, what is the solution after all? In this article, we’ll discuss about an old navigation concept that is still modern, quite useful and helps you to revamp your Website with its attractive structure. We’re talking about the Tabbed Navigation. Tab navigation is a not a new concept. We all are using browsers with tabbed navigation to browse the World Wide Web. In fact, we get the better experience in tabbed browsing than a browser without tabs where a new Window is opened for each URL. Today, almost each latest browser has the tabbed browsing concept. So, why you cannot use it for your Website?
Benefits of Tabbed Navigation
Tab provides a real World navigation.
Almost every user is familiar with the tabbed navigation. Major Desktop Web Browsers like Internet Explorer, Google Chrome, Mozilla Firefox, Apple Safari, Opera, Flock etc. and Mobile Web Browsers like UCWeb, BOLT, and Opera Mobile make use of tabbed navigation. Use tabbed navigation for better familiarity with users. Only those persons who are still using the old Pentium X processor with Windows 98, Office 97, and Internet Explorer 6 are untouched with concept of tabbed navigation. Even if such users land at your Website then they will become familiar with tabbed navigation within seconds.
Tabs are self explanatory.
Tabbed Navigation simulates the real world browsing experience in your Website. The visitors will get these answers easily Where am I, What I am looking for, Where I have to go?, How much more information this site have? While using the tabbed navigation, you don’t have to explain the users where he/she is currently and where he has to go. The tabs are self explanatory and users know what to do with them.
Wall Street Journal employs the tab to bring the news from all places at a single page. The user does not have to leave the main page and can read the headlines of news. Have a look below.

Nice Usage of Self Explanatory Tabs at Wall Street Journal Website
Visual Connection of Content with Tabs
You can visually connect the tabs with the Website content. Organize the relevant content at a single place and manage them inside the tabs. Indeed, this will create a good and eye-catchy user interface. See an example below from FutureMessage.

Vertical Tabs visually connected with the content.
Ability to integrate Secondary Navigation within Tabs
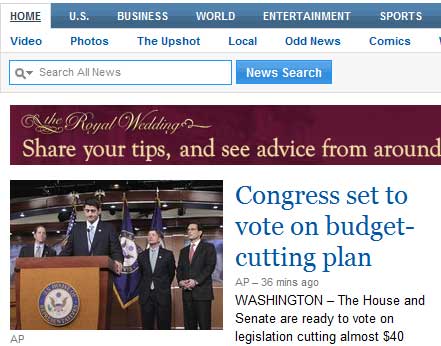
You can integrate secondary level of navigation inside the tabs. It is just like tabbed browsing – different tab for different service or product. However, please avoid multiple navigations inside the tabs. Yahoo News employs the same technique to present the news. The first level, i.e. tabs display different categories of news (Home, U.S., Business, World, Entertainment etc.) and the second level presents the different types of news (Video, Photos, The UpShot, Local, etc.).

Secondary Level Navigation in Tabbed Navigation
Tabs save resources.
We know while designing a Website there are constraints of height, width, and margin. We have limited space and endless information to show on. You can organize similar type of content within tabs and fit this code anywhere in the Website, say in sidebar. The bloggers are using the similar concept to display the information in a more concise manner. BBC has organized ‘Most Popular in News’ information in three horizontal tabs – ‘Shared’, ‘Read’, and ‘Watched/Listened’.

Relevant Information organized in horizontal tabs
Tabs are easy to implement.
Precautions
If you want to avail all of the benefits stated above with tabbed navigation then you must follow the below mentioned precautions while building tabbed navigation:
- Either you’re writing the code from scratch or reusing an existing code for tabs; the code should be accurate and follow the standards laid down by W3C. We advise you making use of XHTML lists for creating the tabs.
- Make sure to place the relevant content in one place using Tabs. If the content is irrelevant the tabs could not signify its true usage.
- Avoid using the tabbed navigation where the information either needs to be accessed or compared simultaneously. The visitors have to move ahead and come back several times if they’ve to compare the information provided within tabbed panels.
- Limit the each tab title either to two/three small words or with a small image.
- The tabbed panel content should be related to its tab. The irrelevancy between tab and tabbed panel will create confusion among visitors.
- Tabs are meant for crispy or secondary content on your Website. The tab title and content in tabbed panel should stand out and look different from the complete page.
- Highlight the active tab effectively either through shifting active tabs position or changing its background color. Differentiate the active tabs with inactive tabs using contrast colors.
- It is the best practice to show the tab controls in a single row and adopt secondary navigation if necessary. You must avoid multiple navigations while using tabs.
- Avoid using scrolling inside tab panel. The scrolling shows that a tab panel doesn’t have enough space to show the content. If the information inside a tab pane has to be updated regularly then use a vertical scroll bar.
- Mention proper ALT, and TITLE attributes in the HTML code for tabs.
- Allow keyboard navigation like Tab, Space and Enter key in the tab structure so that visitors can easily navigate through different tabs.
- Make use of mouse hover to show that users can click the tab or its content. Also, show the short tips when a user hovers the mouse over a tab.
- Tabs and their pane should be differentiated with the background through gradient, contrasting color or shadow.
- Make sure that tab and its panes load instantly. The users don’t have to wait for the loading of content in tab panes.
Conclusion
The tabbed navigation is meant to save your precious time to design the Website and also to save visitors’ valuable time to find the information. Use it and see a change in your Website’s appearance and performance. If you’re using tabs for your Website or thinking to use them then share your opinion about the tabbed navigation in Website design with us.