Table of Contents
As we are stepping in a new decade, it’s time to give up the old, worn web designs and prepare for the new face of tomorrow.
This new emergence not only marked newer and more innovative applications of the internet and it’s contents, it also opened up a whole new galaxy of trendy, stylish and useful designs. We have seen many world class designers and websites predicting newer trends in the beginning of the year. In this article 11 major trends regarding the web design are covered. From oversize headers which are serving as new kind of splash screens to minimalism which is being supported by typography. See what’s to come in 2010.
Logos / Header
This is an essential replacement of splash pages. To make a good impression on the visitor Over-sized logos and headers would deliver important key messages to visitors. These types of headers can take up the entire screen, but with one important note. Visitors will not need to click anything, just scroll down. It would necessarily target to create a visual impact easily recognized and remembered.
Typography
This trend started over the past year and will continue. Web designers are often afraid of using new and different fonts. The idea of mixing various font sizes together is totally new. Usability is the main reason for this. Fonts should be explored, twisted and molded. With the correct placement of exciting fonts, a website that applies Typography as its capital design part will be more interesting to a reader than devastating the site with lots of photos.
Magazine Layout
As many people, going online to see the web as the source of online entertainment and real time information, many websites will be proceeding towards this type of look, where information is correctly organized on a single homepage which will give the visitor a scope to be interested. The conventional layouts will attract anyone who’s ever read a magazine or newspaper, but it should be easier to use. In 2010, the idea of magazine layout will be great, particularly in blogs.
Single Page Layouts
With single page layouts you can edit away what’s unnecessary. So visitors will not need to look around your website and see everything. This is the solution to get them the info they need. In 2010 this trend would largely be effective for personal sites.
Introduction Boxes
The upper-left area of a website is the most important block on the page, because that is the first place your eye goes when you come to the website. If you’re trying to make a creative About page, an intro box will be your best bet. With an Intro box you can introduce yourself into a relatively small about space. This spot grabs most attention from visitors. In 2010 Intro boxes will push its own borders. Instead of boring hello, designers will find new pick-up lines. Therefore, this is the ideal place to get your message out and seen quickly.
Large Images / Photography
2010 will see the use of huge images as a close relative to the oversized logo/header. These images would not be an integrated part of the website’s branding. It creates a visual impression that the visitor would not soon forget.
Minimalism
In 2010 websites will continue contain lots of white space but with excellent typography and color schemes. Minimalism is by nature muted, it showcase fresh colors also. Over the years, minimalism has become more stylish and they would sure continue.
Sketches, hand drawn style and illustrations
Hand-drawn design is not exactly new on the boundary. We have seen this trend into existence for a while. Designers across the globe are sure that this trend would become an elemental part in web design in the year ahead. It stands out from traditional graphics and gives the website a unique, personalized look.
Modal Boxes
Modal boxes are a trend that’s picking up stream. All the big websites use them and they are becoming more popular with each passing day. They are cleaner, more user-friendly alternative to the basic JavaScript pop up windows that have been around for years. Modal Boxes are easy to design and easy to use, making them a great design as well as usability feature. Clean, crisp and focuses the user on the information you’re presenting. This tool helps the presentation go a long way.
Icons and Visuals
Its not about clip art, but stylistically beautiful icons that represent in a small image what the entire section is about. Easy for people to recognize and people notice them quicker than text.
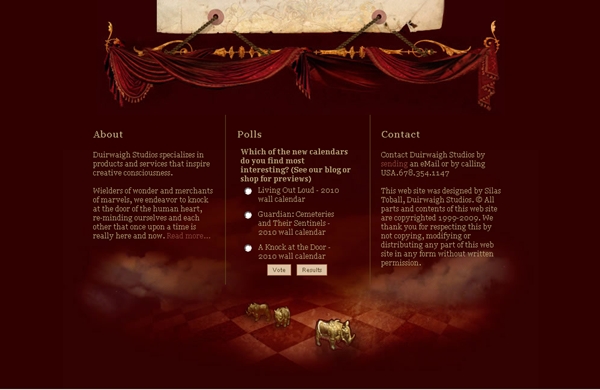
Oversized Footer
Oversized footers may be everywhere already. It’s now yet another zone in design where contents show up. Oversized footers with useful display of contents and designs mixed should become something to watch out for. Look for footers that contain random information, like feed updates from various social media, daily polls etc.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com