Table of Contents
Nowadays it is fairly common for websites to contain tons of images – ranging from photos to other graphics.
However you may start to take a toll on your website itself, both by increasing the time it takes for visitors to load it, as well as the bandwidth usage on your webhost.
Needless to say that is far from ideal, and you could end up losing visitors and having to purchase additional bandwidth. If you’re looking for a way to reduce your bandwidth load, here are a few tips that could help you out:

Make sure you use JPEG wherever possible
Over the years JPEG has become the most popular format on the internet – and for good reason. It will let you compress your images down to size, while still maintaining a decent quality for most purposes.

Try using PNG instead of GIF for transparent images
If you need to use transparent images in your web design, try using PNG as opposed to GIF. Generally PNG tends to compress far better than GIF, and is ideal for simple graphics.
Optimize the color depth of images
Whether you’re using JPEG or some other format, you should try to experiment by reducing the color depth of your images and seeing if its quality is still acceptable. If you are able to get by with less color depth then your image sizes will be a lot smaller.
Consider using an external host for images
Rather than hosting images on your own website, you can opt to host them on an external host and still use them in your web design. Some external hosts such as Amazon S3 are known to be fast and reliable and may improve the loading speeds of visitors as well. Although there is normally a cost associated with good external hosts, it shouldn’t amount to too much.
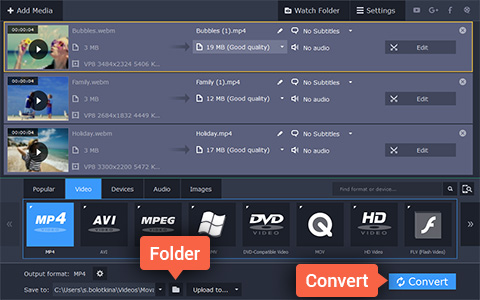
If you’re trying to reduce the bandwidth load in your web design, you should also look to compress and convert your videos too. That can be accomplished quite easily with the help of Movavi Video Converter.
Not only will Movavi Video Converter let you convert and compress your videos, but it can also do the same for your images and audio files. Its features will also let you cut and join video segments, improve their quality, extract audio tracks, create animated GIFs, grab screenshots, and much more.
In short Movavi Video Converter is a great tool to have up your sleeve when you’re trying to reduce the bandwidth load of your website. Just head over to their website here and you’ll be able to try it out for yourself and see how easily it can help to convert and compress your media files.Just head over to their website here and you’ll be able to try it out for yourself and see how easily it can help to convert and compress your media files.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com