Table of Contents
CSS and JavaScript are very much useful and effective for Designers and Developers for fresh tricks and techniques.
Today we present 20 most Effective and Useful CSS/JavaScript Techniques for Designers and Developers.
How to Code an Overlapping Tabbed Main Menu
Main navigation menu is that part of a website design that makes the whole site look lively and complete. But the most common type of navigation menu style still being used a lot is the tabbed navigation menu. Here is a tutorial on how to code an overlapping tabbed menu.
Sticky (Fixed) SideNav Layout with CSS
Having a fixed sidenav comes in handy when dealing with blog style websites where the content is extremely tall and there is a need for good amount of scrolling. The fixed navigation allows the user to cruise through the content without scrolling back up to the top to navigate through the rest of the site.
Fancy Quotes With jQuery, AJAX & CSS
Fancy quote rating system display a number of famous quotes and enable visitors to rate their favorites using PHP and MySQL on the back-end and jQuery and jQuery UI on the front.
How to Create Simple, Stylish and Swappable Image Captions
While they say a picture is worth a thousand words, not every image is self-explanatory. Sometimes a few words of description or context can make the difference between a confusing image and a clarifying one. That’s why image captions are often a good idea.
CSS tricks for custom bullets
Cascading Style Sheets (CSS) give Web developers precise control over a page’s typography and layout. One secret weapon of CSS-based designs is the property, which adds images and color to the background of any element on a Web page.
Elastic Calendar Styling with CSS
A traditional calendar is a grid of numbered boxes on a page. As a web designer, you might go right for a table, and I wouldn’t fault you for that. Tables, though, can sometimes be tough to muscle into shape. The CSS purist in me gets pissed when I set the width of a table (or a cell) and it decides it knows better and grows or shrinks as it sees fit.
8 different ways to beautifully style your lists
The use of HTML lists for an ordered list, for an unordered list) is very common these days. Today, we’re going to look a little bit further than creating regular lists, by showing 8 different ways to beautifully style your HTML lists with CSS. We’ll use some pure CSS techniques to make a bored list look awesome (and even have some extra functionality).
Create a Microsoft Word-Style Outline with CSS
One of the most useful properties of both unordered lists and ordered lists is their ability to nest that is, to contain lists within lists. And one of the most common examples of a nested ordered list in the real world is an outline, be it a resume, a research paper, or something else entirely.
Pure CSS Timeline
I wanted to build a CSS timeline for the “About†section of my site while using some clean and simple markup. I wanted to avoid using images as much as possible, so I spent a few minutes prototyping some options and came up with a solution using unordered lists. The result is a simple and clean looking timeline with some very straight forward markup. In this article I’ll share my approach to creating a timeline out of CSS and HTML which results in a nice looking, simple timeline.
Redesigning Notable Annotations
The Notable overlays are not a huge project, but they were a cool little learning exercise and an interesting microcosm of our process and how we go about solving problems here at ZURB, so we decided to dissect the process, why we did what we did, and how we implemented it.
A Colorful Clock With CSS & jQuery
Make a colorful jQuery & CSS clock, which will help you keep track of those precious last seconds of the year.
Create Depth and Nice 3D Ribbons Only Using CSS3
There are some properties of the CSS3 languages that can help us to accomplish this mission. We will use box-shadow to create a drop-shadow with RGBa, a color model that allows an optimized contrast with any kind of backgrounds.
RGBa is the standard RGB model (0,0,0 255,255,255) and it adds the last option (a) for the opacity. We can use this model also for other properties and it works with the new browser.
Advanced Event Timeline with PHP, MySQL, jQuery & CSS
Today we are making an Advanced Event Timeline with the help of PHP, MySQL, CSS & jQuery, that will display a pretty time line with clickable events. Adding new ones is going to be as easy as inserting a row in the database.
CSS 3D Meninas
I’ve took the classic paint The Maids of Honour (Las Meninas) and made this CSS pseudo-3D/parallax effect. It is pure CSS, so no javascript or flash involved: only CSS and HTML code.It has been tested and it is working on Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 and Konqueror 3.5, and it validates.
Elastic Thumbnail Menu
In an ongoing attempt to offer alternative methods to spruce up menus, I’ve pieced together an elastic thumbnail menu.
Unobtrusive Dropdown Page Changer
Using a dropdown menu to create navigation isn’t as common as it once was, but it’s still around. It got ripped on pretty good for being an inaccessible / obtrusive. Indeed a lot of the scripts you’ll find out there for creating a menu like this are this way. Bummer. Let’s make one that works with OR without JavaScript!
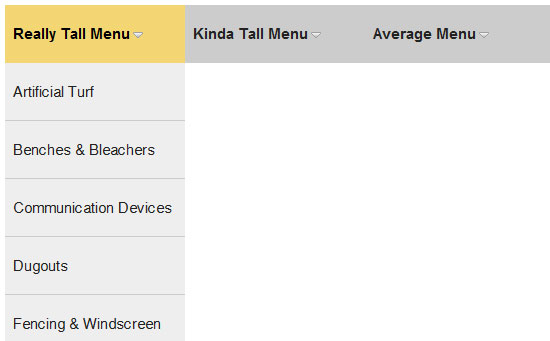
Solution for Very Long Dropdown Menus
I’m going to dump the code all in here just for quick reference. I commented it, so it should be fairly easy to follow. It’s over 60 lines, but don’t worry too much, it’s fairly simple.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com