Table of Contents
Most of the pages that we have today are powered by HTML websites.
Not only does the HTML represents a majority of sites in the Internet domain – the static ones, but it assumes prime importance even while we use a CMS or other such tool for developing dynamic websites. Since HTML is still the most fundamental and paramount skill in the field of web development, we figured it was about time we came up with 20 essential HTML best practices, intended at upping the notch of HTML development skills.
Find out below, the 20 industry wide recognized best practices which a developer should abide by, in order to significantly raise the standards of their codes. You may find a few of the following tips to be quite basic, but we figured a trip down the memory lane isn’t a bad thing after all. In fact, it might just add up to your productivity, letting you remember some of your own long lost or forgotten tricks and practices. If you do feel like your skills are a little rusty though, you could apply for something like this free coding bootcamp to refresh your skills and learn the very latest coding practices.
Read ahead to know more:
Don’t Use Divs for Everything
It is nothing less than a hassle and maze, when developers use div for almost everything (read: wrapping div tags under various other div tags, which only contains more of – yes, you guessed it right – div tags.) Abiding by the latest W3C validation, one should try and do away with the div tag as much as possible, for it is just an irrelevant element, which should only be used where there is no other element available to do the job. One should definitely not use for displaying just about any and every random property.
Use the Right HTML Element at the Right Place
Continuing with the above mentioned principle, try and acquire the knowledge of as many HTML elements as possible. Besides, use them meaningfully as and when required, in order to come up with meaningful and fully semantic markup.
Meaningful Title Tags are Paramount
Title tag has a lot of prominence, not only with the search engine optimization of the page, but for actually making the page understandable and meaningful. A title tag is enlisted both, in the search engine result page and also in the browser and tabs of the users.
Go through the following example to know more about the same:

Use Descriptive Meta Tags
Typically, a Meta tag includes the information regarding the information. Thus, well descriptive meta tags helps search engines quickly understand what the entire post is all about. Meta description may be viewed as a small description of the purpose and relevancy of the web page or the content. Be careful in framing Meta Descriptions, and keep it grammatically and linguistically intact, for the description is shown in the Google search results and do not try to spam the description with the over use of keywords.

Use Divs to Divide Your Layout into Major Sections
Use dic to divide your page into certain pivotal sections. This contributes towards developing a well structured web page design, and also keeps the codes well indented. However, refrain from the excessive use of div codes, a concept which is explained later in the article.
Use Title Attributes with Links (When Needed)
To improve the accessibility of the website, try and include the title attribute in the anchor texts. The idea is to make the anchor tag much more meaningful by including the title tags in it. For instance
Bad Practice
! — Redundant title attribute —

Whenever a reader attempts to read the anchor tags, the same information is then broadcasted, twice. And it does not even give any information regarding what the link is all about. However, by using the appropriate title tag in the description, you not only make it make much more relevant, but also tell the audiences what the linked content is all about.
Good Practice

Minify and Unify CSS
Although a typical markup file comprises of typically one CSS file, with a few others, such as CSS rest and fixed pertaining to specific browsers, but each of these CSS files make a HTTP request, which although is necessary but considerably slows down the website. An easy solution to the dilemma of whether or not to use the CSS files is to minify and unify them. Take away all the unnecessary elements from the CSS files, such as the spaces and tabs and newlines etc, and eventually, try and combine one or more CSS files, if they can be combined together.
However, you might want to do this towards the end, because each time you have to make an update, you would have to modify the already modified CSS file, make it readable, to make the changes and then change it again.
If you pay attention to the CSS optimizer, you will find certain online optimization tools, catering to the same. Lastly, you might want to include the style sheet reference in between the (head, /head) tags, as it will only make the website more responsive at the loading time.
Minify, Unify and Move Down JavaScript
Reduce the number of HTTP requests send by the JavaScript elements, simply be reducing, limiting and unifying the JavaScript elements. Also, refrain from using the inline JavaScript. Also, since JavaScript download works in an isolated environment, implying that no other element of the website is loaded unless the browser is done loading the JavaScript elements it is a favored practice to load JavaScript towards the end.
Example
Minify-

Unify

Separate Content from Presentation
HTML is meant for posting the content, CSS is meant for ensuring that it looks good – do not commit to the error of mixing the two up. Styles can never go inline. Create a distinct CSS file to style the content. This makes it much easier for you execute changes each time you feel like in the content.
Bad Practice:

Declaring a Doctype is a Requisite
A doctype is the most urgent and important thing, which you must declare at the very beginning of the development cycle. The declaration of doctype informs the browsers about the standards of XHTML which you have used and hence contributes towards easier and better rendition of your web pages.
Although developers mostly do use doctype, but often have an aversion towards using XHTML 1.0 doctype. For this particular doctype is strict and unforgiving out of the rest. However, it is important that as a developer you declare the doctype in XHTML 1.0 for it strictly ensures that the codes are concurrent to the latest web standards.

Use an Unordered List (ul) for Navigation
Navigation is important for a website, and when used along with the right CSS structures, it gives spectacular definition to the website. The accepted markup for creating navigation is via unordered list. For instance:

CSS can be used to style the unordered list as explained below:

Close Your Tags
It is important for you to close the tags otherwise the website will suffer the absence of W3C validation and power functioning. Some browsers may still load the website, even with the absence of proper closing braces, but do you really wish to take that chance?
Example

Use Lower Case Markup
It has been a conventionally accepted industrial practice to keep the markup in lower case. Coding the markup in capital case may not really affect the way pages are rendered, but definitely makes up for a rather intimidating and cheesing off coding structures.

Use Alt Attributes with Images
We have said it before, and we have said it for long enough now – dear developer, please optimize the (img) tags with the right set of elements of keywords. Otherwise the image is simply futile (search engine wise) and you are wasting a nice opportunity to make the website much more accessible.

Use Heading Elements Wisely
HTML makes available varying heading elements, ranging from H1 to H6. You may want to use them accordingly, in order to differently organize the content under varying hierarchy. It not only makes the content much more relevant for the search engine crawlers, but also gives a nice user experience to online readers.
h1 This is the topmost heading. /h1
h2 This is a sub-heading underneath the topmost heading. /h2
h3 This is a sub-heading underneath the h2 heading. /h3
This is even important for the bloggers, and they should define the title of the blog post as h1, since search engines give this tag the most preference, with respect to the other heading tags. An example of the code making use of this functionality, running on WordPress, is given below:

Use Fieldset and Labels in Web Forms
In order to make the forms much more understandable, use (label) element for naming the input fields. Input fields can further be divided into various logical sets with the help of (fieldset). This ultimately enhances the quality of the codes.
For instance:

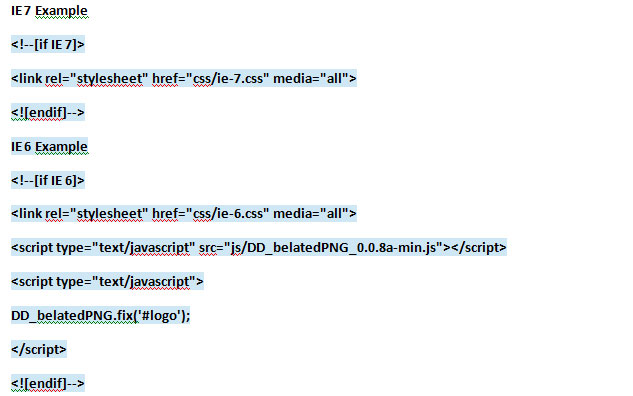
Use Modular IE Fixes
When the web pages give you unsolicited troubles, you may use of the following Internet Explorer comments to fix the same:

Having said that, as a sign of good practice, try to opt for modular fixes and thereby make the codes future proof. This ensures that the next time if an IE update falls out of time, you just have to update the file, i.e. refer to the CSS style sheet and you will be saved from all the trouble.
Avoid Excessive Comments
It is often a good practice to make your coding informative by posting relevant comments wherever applicable, but as a good HTML developer you should refrain from over doing the same. Since markup coding is pretty self explanatory and human readable, you may reserve your comments for such junctions and crossroads where it would be difficult to understand the code in the absence of a meaningful comment.
Validate Your Code
Validation does not always have the final say in your development prowess. Just because a code is validated does not mean it is just and flawless, and the corollary holds true too. However, using a good auto validation tool, such as W3C validation is a sign of good practice. It is a smart debugging tool which aids you in identifying the errors and if you develop a practice of validating your code from the point go, it will save a lot of time which you may otherwise waste in the end, trying to pinpoint the fault towards the end.
Write Consistently Formatted Code
Markup codes have a nasty way of going out of length and structure and oft times appear too cumbersome to read of decipher. As a sincere and smart developer, you should pay due attention to the format of the code. Try for a well indented and systematically organized coding structure.