Table of Contents
HTML5 is a potential candidate for cross-platform mobile applications.
Many features of HTML5 have been built with the consideration of being able to run on low-powered devices such as Smartphone and tablets. HTML5 adds many new syntactic features. These include the new video, audio and canvas elements, as well as the integration of scalable vector graphics (SVG) content (that replaces the uses of generic object tags) and MathML for mathematical formulas.
These features are designed to make it easy to include and handle multimedia and graphical content on the web without having to resort to proprietary plugins and APIs. In this article we collect 10 Premium HTML5 Canvas Template Showcase whish can be very much helpful for developers.
HTML5 Canvas Carousel
This is an amazing HTML5 Canvas XML Carousel presenting a 3D photo gallery in the shape of a carousel with tons of features. You can customize almost anything and the 3D reality presentation it’s so good that most probably you will never need another carousel.
HTML5 Signature Pad to Image
Need a customer’s signature saved to an image? This is the perfect solution! Draw, sign or touch-n-slide to add your signature and save it to an image format with transparency. It’s the perfect solution if you need a signature for legal documents, purchase invoices, contracts or other important docs.
HTML5 Image Transitions Jquery Plugin
This is a jQuery plugin consisting of 4 canvas based image transitions. These transitions will work on all major browsers supporting the “canvas” element. This includes Chrome, Safari, mobile Safari (iphone/ipad), Firefox (4 and above) Opera and Microsoft Internet Explorer (9 and above).
jQuery Html5 Buttons
jQuery html5 Buttons combines the power of jQuery, the graphics capabilities of HTML5 canvas component and the beauty of a design in css3, to give superb animated buttons, very easy to integrate.
ChalkBoard Painter HTML5/Canvas Painting App
Now with a Text Tool including 80 fonts to choose from
Give your users photoshop like features in an easy to use browser painter app.
Edit and save images on the fly. Manipulate image pixels with the invert greyscale and push tool.
JSManipulate – jQuery Image Manipulation Plugin
JSManipulate is a feature packed jQuery plugin for applying and animating filters and effects on images. The plugin works on both image and canvas elements, and enables you to easily spice up your images and create beautifully animated effects. JSManipulate brings some unprecedently seen visual effects out of Flash and into the world of HTML5 canvas enabled browsers.
Pixel Map
A dynamic, jquery/CANVAS plugin with over 35 customizable options.
Use this pixel map as a great way to interact with you global customer base. Use any stylized image as tool tips or simple HTML text, and let the map do the rest.
Heart Card
This greeting Heart Card is a great way to congratulate loved person with Valentine day, wedding day or other memorable dates.
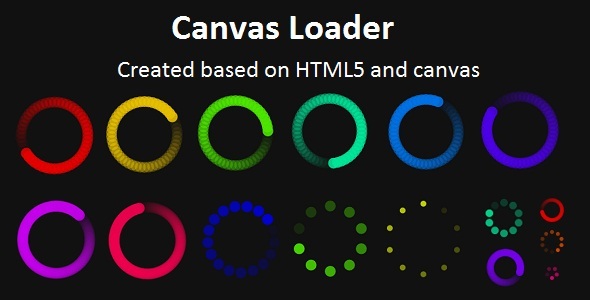
Canvas Loader
This is Loader created based on HTML5 and canvas, You can use this loader in everywhere on your different project.
Parameters which can be changed: color of loader size of loader numbers of small circles makes your loader size of small circles different fps(frame per second)

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com