Table of Contents
These days everybody like technologically-advanced multimedia capability smart phone.
Around the world, Smart phones extend the importance and utility of mobile phones, thus making a mobile-compatible website with proper display and minimum loading time becomes more important to deploy a distinct image of your business from the rest.
That’s why you have to pay more attention to how your website looks on mobile devices. Today we present 10 Most Useful Tools for Mobile Website Testing to make your lives easier.
Adobe Device Central CS5
Adobe Device Central CS5 software simplifies the production of innovative and compelling content for mobile phones and consumer electronics devices. Adobe Device Central CS5 now offers support for HTML and the latest versions of Adobe Flash Player software.
HP webOS emulator
The HP webOS emulator emulates a webOS device on a Linux, Mac, or Windows computer. It is built on VirtualBox, virtual machine software that is free from Oracle. If you installed the SDK, you already have the emulator on your computer.

Google Android Emulator
All you have to do is extract the .rar archive, rename extracted folder to Android-Emulator, Download and Copy fixed exe files in it, and then finally run it. These steps are rather complicated and confusing. So instead of following these steps, I have provided the direct link to download Android Emulator, just extract the zip archive and run the executable file. That’s it.
Test Mobile Applications on Real Devices
The Perfecto Mobile Handset Cloud service enables you to test your mobile applications, websites or services on a multitude of REAL handsets. The service enables you to access real mobile devices via the web and control them as if you were holding them in your hands.
Android Emulator
The Android SDK includes a mobile device emulator, a virtual mobile device that runs on your computer. The emulator lets you prototype, develop, and test Android applications without using a physical device.
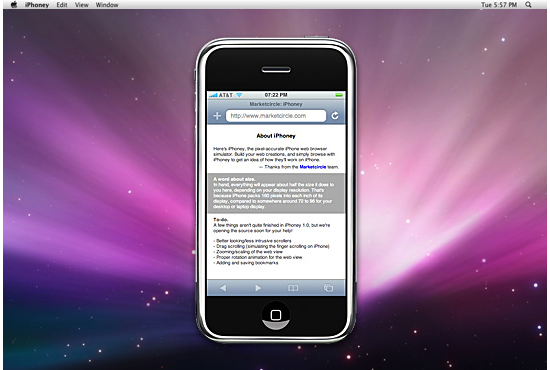
iPhoney- A FREE IPHONE WEB SIMULATOR FOR DESIGNERS
Looking for a way to see how your web creations will look on iPhone? Look no further. iPhoney gives you a pixel-accurate web browsing environment powered by Safari that you can use when developing web sites for iPhone. It’s the perfect 320 by 480-pixel canvas for your iPhone development (by diane at tf). And it’s free.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com