Table of Contents
We today try to show some technique to help developers for their WordPress development workflow.
Here you can experience with some advanced tools, tips, tricks, techniques whish might make your project workflow easier. Here you go 10 Advanced and Useful Tips & Tricks for WordPress Development.
Moving a WordPress Website without Hassle
Moving WordPress is a task that many people find daunting. The advice on the Codex, while comprehensive, gives you a myriad of options and doesn’t describe the process simply and in one place.
So when you want a WordPress installation for the first time, you have to spent hours searching online for information on the various aspects of the process. To save you the hassle, here’s a step-by-step guide to moving a WordPress website.
How to Create a Tab Widget In WordPress
In this tutorial, you’ll learn how to create the Tabber widget, which is very useful for when multiple widgets need to fit in a sidebar. It saves space and streamlines the appearance and functionality of your WordPress-powered website.
Practical Tips from Top WordPress Pros
WordPress’ core can do a lot for you, without you having to write a bunch of code. WordPress is much more powerful when you make use of its APIs and built-in functionality.
A Guide to the Options for WordPress Theme Development
If you’re starting out building WordPress themes or want to develop a system for building them more efficiently or robustly, how do you decide which approach to take? In this article, we’ll briefly describe how WordPress themes work and then look at some of the different approaches to developing them, with tips on which approach might be most suitable for your website and circumstances.
How to Improve and Refine Your WordPress Theme Development Process
There is so much to learn about WordPress theme development. The Internet is home to hundreds of articles about building WordPress themes, to countless theme frameworks that will help you get started, and to endless WordPress themes, some of which are beautiful and professional but not a few of which are (to be honest) a bit crappy.
Remove Width and Height Attributes From Inserted Images
When you upload an image through the WordPress media uploader and then insert it into the editor, it comes with width and height attributes. These are normally desirable, as it assists the browser in making the appropriate room for the image during layout.
Allow SVG through WordPress Media Uploader
Without this, SVG files will be rejected when attempting to upload them through the media uploader.
Customize Login Page
You know the one typically at yoursite.com/wp-login.php. These are things you would put in the active theme’s functions.php file.
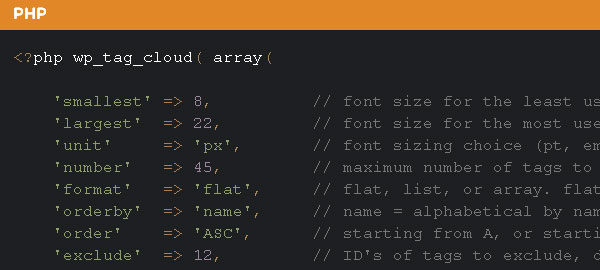
Display a Tag Cloud
The default sizing, if none supplied, for this function is “pt” which is a bit unusual and often unreliable so make sure you change that parameter to how you size fonts normally on your site.
HTML5 Shim in functions.php
Might as well keep your header.php clean and insert the shim from the functions.php file. The shim is to enable HTML5 elements to be able to be styled through CSS in Internet Explorer versions less than 9.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com