Table of Contents
jQuery is a popular JavaScript and a most useful word in the web industry these days.
Its demand gradually increasing because of its updated and feature content plugins. The web designer and developers can make it possible to satisfy their clients with the help of some excellent jQuery plugins presented in this article. Here it is 20 Useful jQuery UI Framework Plugins for Web Designers and Developers.
Turn.js
Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5.
gridster
This is it; the mythical drag-and-drop multi-column grid has arrived. Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better. MIT licensed. Suitable for children of all ages.
spin.js
Features
No images, no external CSS
No dependencies (jQuery is supported, but not required)
Highly configurable
Resolution independent
Uses VML as fallback in old IEs
Uses @keyframe animations, falling back to setTimeout()
Works in all major browsers, including IE6
MIT License
FullCalendar
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar like the one below. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar). It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event). It is open source and dual licensed under the MIT or GPL Version 2 licenses.
Ignite UI
The best HTML5 applications call for stellar Data Visualization and rocket-fast performance, and nobody else gives you the tools to deliver across every browser, platform and device better than Ignite UI (formerly NetAdvantage for jQuery). Prepare to launch modern UIs that deliver the flair of HTML5 without sacrificing resources, time, or money. With Ignite UI, your apps will boldly go where no app has gone before.
gMap
gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. With only 2 KB. In size it is very flexible and highly customizable.
Tinycon
Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browsers that don’t support canvas or dynamic favicons.
Foundation 3
Foundation 3 is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself — and gives you new tools to quickly customize and build on top of Foundation.
Fuel UX
Fuel UX extends Twitter Bootstrap with additional lightweight JavaScript controls. Other benefits include easy installation into web projects, integrated scripts for customizing Bootstrap and Fuel UX, simple updates, and solid optimization for deployment. All functionality is covered by live documentation and unit tests.
jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you’re building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Breeze
Breeze is a JavaScript library that helps you manage data in rich client applications. If you store data in a relational database, query and save those data as complex object graphs, and share these graphs across multiple screens of your JavaScript client, Breeze is for you.
dd Slick
A free light weight jQuery plugin that allows you to create a custom drop down with images and description.
What is so cool about this plugin!
Adds images and description to otherwise boring drop downs.
Allows JSON to populate the drop down options.
Converts your HTML select element to ddSlick.
Uses Minimum css and no external stylesheets to download.
Supports callback functions on selection.
Works as good even without images or description!
Sparklines
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript.
SlidesJS
SlidesJS is a simple slideshow plugin for jQuery. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.
Spritely
jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript. It’s a simple, light-weight plugin with a few simple methods for creating animated sprites such as the birds you see on this page, and dynamic scrolling backgrounds.
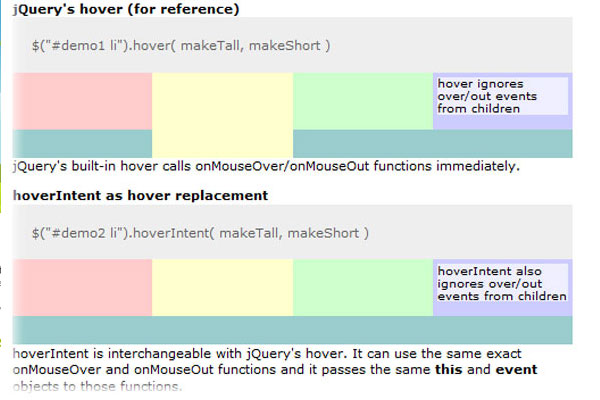
Hover intent
It’s a plugin where the main goal is to work based on the web user’s intent. It is similar to that of the function of jQuery’s built-in-hover functionality, but expresses some difference in terms of mouse movement.
GD Star Rating
GD Star Rating plugin allows you to set up rating and review system for posts, pages and comments in your blog. You can set many options for displaying the rating stars, and add widgets into the sidebars for displaying top ratings and other statistics generated by the plugin. Plugin includes advanced settings panels that will allow you to control many aspects of rating. Plugin also supports multi ratings along with thumbs based ratings. Plugin supports use of cache plugins and dynamic loading of data using ajax.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com