Table of Contents
This post contains 25 very useful CSS code snippets that you will find extremely useful.
These codes are needed frequently when developing CSS-based websites.
Simple and Nice Blockquote Styling
Absolute Center (Vertical & Horizontal) an Image
Compress CSS with PHP
CSS Triangle
Flip an Image
Gradient Underlines
Fixed Positioning in IE 6
Hide text with text indent
iPad Orientation CSS
HIGHLIGHT LINKS TO PDF AND WORD FILES
End Articles with Ivy Leaf
Remove textarea scrollbar in IE
Non-Form Fieldset Look
CSS Text Shadow
Css Transparency
Sticky Footer
Quality Abbreviations
Bouncy Animated Loading Animation
Slide In Image Boxes
Fixed Footer
Text Rotation
Link Pseudo-Classes (In Order)
Page Curl Shadows
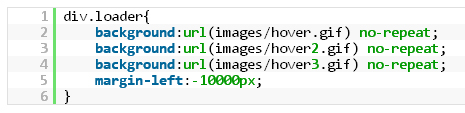
Image preloader
Gradient Text

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com