Table of Contents
Designers and developers are always trying to use new techniques of making a website smarter.
jQuery image slider plugins are very popular these days and found on many websites. These plugins are packed with a functional set of features to help beginner and skilled developers in a similar way to create stylish and user-friendly slideshows. This post rounds up some very useful jquery image galleries and sliders.
ELASTISLIDE – A RESPONSIVE JQUERY CAROUSEL PLUGIN
Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousels structure into a container with a fluid width will also make the carousel fluid.
Flexslider
An awesome, fully responsive jQuery slider plugin.
Thumbnail Gallery Plugin
jQuery Plugin for creating image galleries that scale to fit their container.
ELASTIC IMAGE SLIDESHOW WITH THUMBNAIL PREVIEW
The slideshow will adjust automatically to its surrounding container and you can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.
PhotoSwipe
PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
UnoSlider – Responsive Touch Enabled Slider
UnoSlider is a jQuery content slider plugin with an unlimited transition animations and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.
wmuSlider, a jQuery responsive slider
A responsive image slider for creating awesome image galleries.
RoyalSlider – Touch-Enabled jQuery Image Gallery
RoyalSlider is easy to use jQuery image gallery with animated captions, responsive layout and touch support for mobile devices. Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
AviaSlider – jQuery Slideshow
AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.
Galleria is a JavaScript image gallery framework. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
SlidesJS
SlidesJS is a simple slideshow plugin for jQuery. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.
TouchCarousel – jQuery Content Scroller and Slider
TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
RESPONSIVE IMAGE GALLERY WITH THUMBNAIL CAROUSEL
The gallery has a view switch that allows to view it with the thumbnail carousel or without.
Pikachoose
Pikachoose is designed to be easily installed, easy to setup, compatible with any hosting provider and well… all around easy.
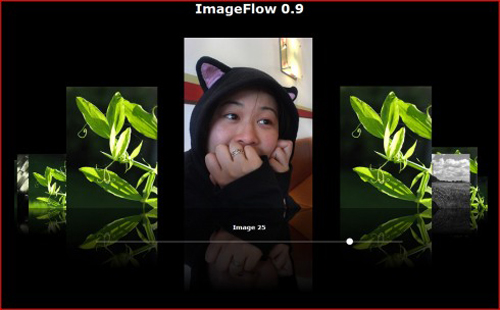
Image Flow 0.9
Image flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com