Table of Contents
Its time for developers to focusing on building applications more smooth for mobile devices.
Innovation of mobile website with great web apps taking place in superb pace. Still native applications counts minimum. The number of different device types, operating systems, and screen sizes make developing optimized mobile web apps increasing more frequently.
This article will help you to develop your mobile web apps that look and feel native.
jQuery Mobile: Touch-Optimized Web Framework for Smartphones & Tablets
A unified user interface system across all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
YUI 3.2.0pr1
The YUI contributor’s team is pleased to announce the first developer preview of the upcoming YUI 3.2.0 release. This preview provides an opportunity for developers and implementers to help test the release for potential regressions and to provide feedback on new features and components. If you have an existing YUI implementation, please exercise YUI 3.2.0pr1 in your development environment and let us know what you find.
iUI: iPhone User Interface Framework
iUI is a framework consisting of a JavaScript library, CSS, and images for developing advanced mobile webapps for iPhone and comparable/compatible devices.
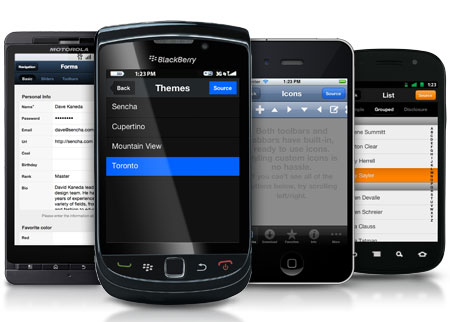
Sencha Touch-Mobile JavaScript Framework
Sencha Touch allows you to develop mobile web apps that look and feel native on iPhone, Android, and BlackBerry touch devices.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com