Table of Contents
Cross-browser Compatibility refers to the ability for a website, web application, HTML construct or client-side script to support all the web browsers.
The browser market has broadened, and to claim cross-browser compatibility, the website is nowadays expected to support browsers such as Mozilla Firefox, Opera, and Safari in addition to Internet Explorer and Netscape. There has been an attitude shift towards more compatibility in general. Thus, some degree of cross-browser support is expected and only its absence needs to be noted.
In this article I am going to provide some useful tools that will help you testing and fixing for cross-browser compatibility.
Cross Browser Testing
This tool is ready to go live testing configurations. It reduces the wait time when requesting a Windows XP, Vista, or Win 7 configuration from around 60 seconds to less than 30 seconds. It is a huge time saver!
Browser Shots
Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source online web application providing developers a convenient way to test their website’s browser compatibility in one place. When you submit your web address, it will be added to the job queue. A number of distributed computers will open your website in their browser. Then they will make screenshots and upload them to our central dedicated servers for your review.
Spoon Browser Sandbox
The Spoon Browser Sandbox places several browsers with the click of a few buttons at your disposal with very little effort. You’re able to test several pages quickly without any issues.
Litmusapp
Litmus shows you screenshots of your websites as they look across all major web browsers. After you finished testing, you can get a full compatibility report ready for review by your clients. Litmus have 4 price plans. You can register for free and use only Explorer 7 and Firefox 2 browsers testings or you can choose charge plans.
Anybrowser siteviewer
Anybrowser Site Viewer lets you see HTML pages as other browsers would, or in different screen sizes. You can move from link to link viewing pages as they’d appear in a variety of browsers and check for text-only purity. Also, the Anybrowser Site Viewer allows you to select specific page elements.
Browsera
Browsera is meant to be used as a testing tool, not just a screenshot tool, and works at the site-level instead of the page level. Browsera crawl the pages on your site and actually test them for layout inconsistencies and scripting errors.
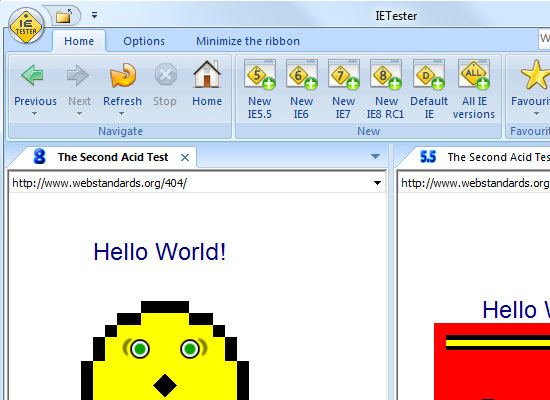
IETester
IETester is a free WebBrowser that allows you to have the rendering and javascript engines of IE9 preview, IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP, as well as the installed IE in the same process.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com